Introducción en profundidad a los temas de bloques de WordPress trucos CSS

Relativamente nuevo editor de wordpressTambién conocido como Editor de bloques de WordPresssiempre en desarrollo a través de Gutenberg plugin, ha estado con nosotros desde 2018. Puede usar el editor de bloques todos los tipos Tema de WordPress, siempre que el tema cargue el CSS que usan los bloques. Pero hay nuevos temas que se adentran mucho más en el editor de bloques.
Los temas de bloques de WordPress le permiten construir todo el sitio usando bloques, lo que significa que el tema responsable del tema es principalmente las pautas de diseño y menos sobre el control de las páginas y su contenido. Se llama Editar todo el sitio en WordPress y los temas creados para ello se llaman Bloquear temasporque todo lo construyes con bloques.
Profundicemos en todo esto.

Contenido
Introducción
Excepto para aquellos que siguen sus iteraciones diarias de desarrollo github, la mayoría de los desarrollos en torno al editor de bloques son en gran medida visibles para los usuarios, y eso no es necesariamente algo malo. Personalmente traté de actualizar con el editor de bloques a través de Taberna WP y Gutenberg publicaciones y han utilizado ambos heredados - o "Clásico”Editor - así como el editor de bloques en los sitios de mis proyectos personales de aprendizaje.
Una vez que aprenda y experimente sitios de WordPress sin cabeza con gatsby y frontidad frameworks, ahora estoy volviendo a mi casa de WordPress.
Aunque yo era consciente de Experimenta con un tema de WordPress Repositorio de GitHub por un tiempo: ¡temas hechos completamente de bloques! - Empecé a indagar en temas de bloque recientemente. De hecho, utilicé un tema experimental basado en bloques. aquí en el sitio de este proyecto.
WordPress 5.9 ya está disponible y viene con temas de tabla basados en bloques. Esta versión llamada josefinaes la introducción oficial a la edición completa de sitios de WordPress y temas de bloques.
Aunque la funcionalidad de tematización basada en bloques ha estado disponible en varias formas iterativas en ediciones anteriores, es Vaya cosa para la plataforma WordPress y el ecosistema que depende de ella. Lo tenía en mis manos y decidí compartir lo que aprendí sobre los temas de bloques en mi experiencia práctica, así como algunos pensamientos personales sobre cómo funciona.
Descargo de responsabilidad: yo soy No experto en temas de bloque en cualquier caso. Conozco bien WordPress y soy un gran admirador del sistema de gestión de contenido. Mi objetivo aquí no es criticar WordPress 5.9 o indicarle si le gustaría o si desea usarlo. Solo vengo desde el punto de vista de un estudiante abierto que crea sitios personales con una comprensión bastante profunda y familiarizada con el editor de bloques de WordPress.
Terminología relacionada
Antes de sumergirnos directamente en los temas del bloque, creo que es una buena idea formar una comprensión básica de lo que estamos hablando exactamente cuando lanzamos términos como bloques y edición del sitioporque son increíblemente nuevos y revolucionarios en comparación con lo que conocemos y amamos de WordPress durante décadas.
editor de bloques
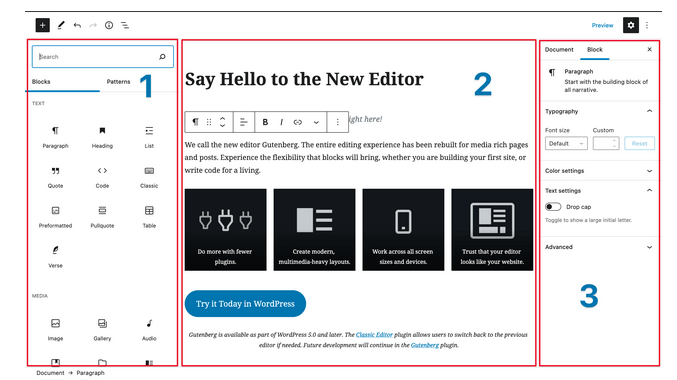
Realmente lo decimos en serio cada vez que nos referimos al Editor de WordPress. Llamamos al Editor de WordPress un editor de bloques porque nos permite crear páginas y publicaciones donde cada elemento, incluido texto, imágenes, videos, encabezados, pies de página, etc. . - se inserta en la publicación usando bloques que se pueden organizar de forma modular para completar los diseños de página. Evolucionó de lo que ahora se llama el editor "clásico", que se basaba más precisamente en la introducción de contenido para publicar en una página o publicación en un diseño predefinido.

crédito: Guía del editor de bloques de WordPress.
Es como si el contenido y el diseño se unieran, donde ambos se administran en el editor de WordPress. De modo que, donde solíamos confiar en el editor de contenido y (más o menos) plantillas para temas de definición de diseño, ambos editados directamente en la interfaz del Editor de WordPress.
Puedes encontrar más detalles aquí para usar el editor de bloques.
Tema de bloque
Como se explica en documento de wordpresss:
El tema de bloques es un tema de WordPress con plantillas compuestas completamente por bloques, por lo que además del contenido de las publicaciones de diferentes tipos de publicaciones (páginas, publicaciones, ...), el editor de bloques también se puede usar para editar todas las áreas de el sitio del bloque: encabezados, pies de página, barras laterales, etc.
Esta documentación de WordPress proporciona descripción general de los temas del bloque en su base de conocimiento, incluyendo cómo crear temas y estilos de bloques en esta cartilla.
La conclusión: Los temas del bloque son diferente de los temas de WordPress "clásicos"En lugar de depender en gran medida de los archivos PHP que coinciden Jerarquía de plantillas de WordPressEl tema de bloques de WordPress consta de plantillas HTML basadas en bloques: grupos de bloques recopilados que se pueden estilizar y organizar en el editor de sitios de WordPress (próximamente), así como con la ayuda de theme.json archivo para símbolos de estilo global.
redactor del sitio web
Esta es la joya de WordPress 5.9. Aunque oficialmente se llama WordPress Site Editor, en gran parte se llama Editar todo el sitio** (FSE) durante el desarrollo y se describe como "la experiencia cohesiva que le permite editar y navegar directamente entre diferentes plantillas, partes de plantillas, opciones de estilo y más". ¡Uf, eso es mucho!
WordPress Site Editor nos permite crear y editar plantillas que están hechas de bloques. Entonces, la idea es que podamos armar un grupo de bloques que se puedan aplicar globalmente a un sitio. Como componente de encabezado, por ejemplo. Esto puede consistir en bloques de logotipo del sitio, menú principal y eslogan. El editor del sitio nos permite crear un nuevo tema de bloque o cambiar un tema existente para darle a la apariencia global del sitio una apariencia completamente nueva sin escribir una línea de código.
Entonces, ¿sabes cómo tenías que crear un tema en el pasado con un montón de plantillas de PHP? Este ya no es el caso. El tema "desarrollo" ya tiene una interfaz de usuario, que está disponible directamente en WordPress.
Se pueden encontrar más detalles sobre el uso del editor del sitio en Documentación de WordPress.
El oficial Diccionario de WordPress Hay términos y definiciones adicionales que tal vez quiera explorar a medida que profundice en los temas de bloques de WordPress y FSE.
Usa el editor de bloques con temas clásicos
WordPress Block Editor se puede usar tanto en temas clásicos como en bloques. Cuando comenzó el proyecto del editor Gutenberg, el editor clásico basado en TinyMCE se separó de WordPress Core en Complemento para el editor clásicoSi bien el complemento Classic Editor está instalado y activo, escribir contenido es bastante normal, como lo era antes de la introducción de bloques.
Antes de la introducción oficial de las funciones del editor de bloques, tuvimos que instalar el experimental Complemento de Gutenberg. Simplemente cambiando los complementos, el contenido de una sola página o publicación se puede crear con cualquier editor Edición de WordPress 5.0 introdujo el editor de bloques junto con el estándar veinte y diecinueve tema que demuestra cómo agregar características del editor de bloques y explora su poder.
En otras palabras, la evolución hacia el FSE ha estado ocurriendo durante algún tiempo. Y es por eso que disfrutamos de un alto nivel de compatibilidad con versiones anteriores, lo que nos permite aceptar funciones basadas en bloques cuando estamos bien y listos.
La anatomía de los temas basados en bloques
Temas experimentales basados en bloques han estado en desarrollo desde principios de 2020En el momento de escribir este artículo, Repositorio temático de GitHub enumera 12 temas de bloques que exploran algunos aspectos de la creación de temas usando bloques o plantillas de bloques.
Pero probablemente fue Veintiún temas este fue el primer tema predeterminado que hizo de los bloques un ciudadano de primera clase al presentar estilos de bloque y modelos de bloque, aunque las versiones actualizadas recientemente de Twenty Nineteen y Twenty Twenty también incluyen bloques de estilo por lotes y plantillas de bloques. Actualmente hay más de 130 temas de la comunidad Block Editor Batch Template, una función para estilos de bloques, incluido mi favorito, Anders Noren tema de excel.
Con el desarrollo continuo de las características de FSE, WordPress Block Editor, aún más temas basados en bloques también se introducen.
Entonces, ¿qué significa desarrollar temas basados en bloques para aquellos de nosotros que estamos profundamente arraigados en la forma "clásica" de crear temas de WordPress? Esto es lo que quiero ver en esta sección.
La estructura de archivos de los bloques. temas
En los temas basados en PHP clásicos, los elementos de marcado se generan con PHP y JavaScript, mientras que en los temas de bloques, estas plantillas están compuestas completamente por bloques HTML y CSS estructurado proporcionado por el editor de bloques. Esto puede sonar aterrador para muchas personas, pero es fácil imaginar lo liberador que es para otros, ya que baja el listón cuando se trata de desarrollar un tema de WordPress.
La estructura del tema del bloque es drásticamente diferente del clásico. Jerarquía de plantillas de WordPress al que todos estamos acostumbrados. En los temas clásicos basados en PHP, el marcado de los elementos de la página debe generarse con PHP y JavaScript, mientras que en los temas de bloque, El núcleo de WordPress proporciona marcado y estilo básico. Por ejemplo, el tema Twenty Twenty-One por defecto contiene 48 archivos PHP y 11 archivos JavaScript con un peso de 4,5 MB. Su hermano basado en bloques, el experimental. bloques TT1 contiene solo cuatro archivos PHP, un archivo JavaScript y ocho archivos HTML de 3,5 MB.


La estructura de un tema de bloque puede ser muy simple con solo unos pocos archivos requeridos : index.php, style.css y template/index.htmlLa siguiente es una estructura de archivo de estructura de bloque típica extraída de Guía del editor de WordPress:
#! basic block-theme structure
theme
|__ style.css
|__ functions.php
|__ index.php
|__ theme.json
|__ templates
|__ index.html
|__ single.html
|__ archive.html
|__ ...
|__ parts
|__ header.html
|__ footer.html
|__ sidebar.html
|__ ...styles.css: Contiene la hoja de estilo del tema.functions.php: contiene configuraciones de temas y puede incluir archivos adicionales, activar una hoja de estilo del editor y poner en colastyle.csssi está disponibleindex.php: archivo vacío para cambiar al archivo predeterminado en caso de que el tema del bloque se active sin el editor de bloques de WordPress.theme.json: archivo de configuración adicional que se usa para habilitar o deshabilitar funciones y establecer estilos predeterminados para el sitio web y los bloquestemplates: contiene plantillas de página que se componen de bloques. Estos archivos siguen la misma jerarquía de plantillas que los temas tradicionales.index.html: La plantilla básica para generar una publicación o página, similar aindex.phpen temas clásicossingle.html: La plantilla para generar publicaciones o páginas individuales.archive.html: La plantilla para generar listas de archivos de publicaciones
parts: Las colecciones comunes de bloques que se utilizan en las plantillas de bloquesheader.html: El bloque de título globalfooter.html: El pie de página globalsidebar.html: Bloque de barra lateral global adicional
Lista de bloques temáticos, incluidos estos específico para bloquear temas está disponible en Guía del editor de bloques de WordPress.
Plantillas y repuestos para plantillas
Plantillas son básicamente un grupo de bloques ensamblados, que pueden incluir partes de bloques reutilizables, como un encabezado o pie de página en el sitio. Se utilizan diferentes bloques para crear una plantilla de página. Por ejemplo, esto podría ser una lista de publicaciones de blog, una lista de productos o incluso un widget.
Aquí hay un ejemplo de una plantilla de bloque. descargado de la Guía del editor de bloques de WordPress.
<!-- wp:site-title /-->
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large">
<img src="https://cldup.com/0BNcqkoMdq.jpg" alt="" />
</figure>
<!-- /wp:image -->
<!-- wp:group -->
<div class="wp-block-group">
<!-- wp:post-title /-->
<!-- wp:post-content /-->
</div>
<!-- /wp:group -->
<!-- wp:group -->
<div class="wp-block-group">
<!-- wp:heading -->
<h2>Footer</h2>
<!-- /wp:heading -->
</div>
<!-- /wp:group -->Crear temas de bloques en WordPress
WordPress Site Editor es ahora la herramienta principal para definir la apariencia de un sitio web de WordPress. Es posible que esté acostumbrado a usar el Personalizador de WordPress para hacer estas cosas, y algunos temas han estado muy involucrados en hacer lo que el editor del sitio ahora está diseñado para hacer.
Así que ya no es el editor de bloques para páginas y publicaciones; así es como se crean los temas de WordPress.
Supongo que muchos de ustedes ya han usado el editor de bloques y realmente no necesitan una lección detallada sobre qué es o cómo usarlo. Sin embargo, vale la pena echarle un vistazo, ya que es un impulso para que todos los temas relacionados con WordPress avancen, ahora que WordPress 5.9 está disponible.
De hecho, cuando hablamos de editar bloques y temas, sí, estamos hablando del editor de bloques, pero de lo que estamos hablando es de WordPress Site Editor.
Interfaz del editor de sitios de WordPress
Incluso como uno de los primeros en adoptar el complemento de Gutenberg, encuentro que la experiencia del editor del sitio es intimidante y frustrante. Cambia a menudo y, a menudo, drásticamente con cada nueva versión. Sin embargo, espero que WordPress 5.9 sea algo así como una línea en la arena que ayude a estabilizar este sentimiento inestable.
Se accede al editor del sitio de la misma manera en que está acostumbrado a acceder al Personalizador de WordPress. se encuentra debajo Apariencia en el menú del tablero llamado Editor.

Echemos un breve vistazo a la nueva interfaz del editor.
Primero, vaya al editor del sitio haciendo clic en Apariencia → Redactor desde el menú de administración de WordPress. Este elemento del menú puede tener una etiqueta beta roja, como ocurre actualmente en WordPress 5.9.
Esto lo lleva al editor del sitio, que muestra su página de inicio o un archivo de publicaciones, según lo que haya configurado para su página de inicio. Ajustes → Lectura. A partir de ahí, parece la versión de pantalla completa del editor de bloques al crear o editar una página o publicación. Pero haga clic en el logotipo de WordPress en la esquina superior izquierda de la pantalla y se abre un panel izquierdo que revela el Editor del sitio de WordPress y su menú para navegar entre las diferentes partes del sitio. Esto incluye Sitio web, Plantillas, y Partes de la plantilla.

Hagamos clic en templates Esto nos muestra una lista de plantillas disponibles provistas por el tema, completa con una descripción de cada una y dónde está registrada (por ejemplo, tema principal o secundario).

La otra forma de llegar a esta pantalla es desde la página de inicio que encontramos al ingresar al editor del sitio. Haga clic en el nombre de la plantilla en la barra de administración superior para revelar un botón que lo lleva directamente a la misma pantalla de plantilla.

Cada una de las plantillas se puede editar como cualquier página o publicación en el editor de bloques. Digamos que no me gusta que se presente una imagen en mi página de índice y quiero eliminarla. Simplemente elimine el bloque presentado de la imagen y guarde la plantilla.
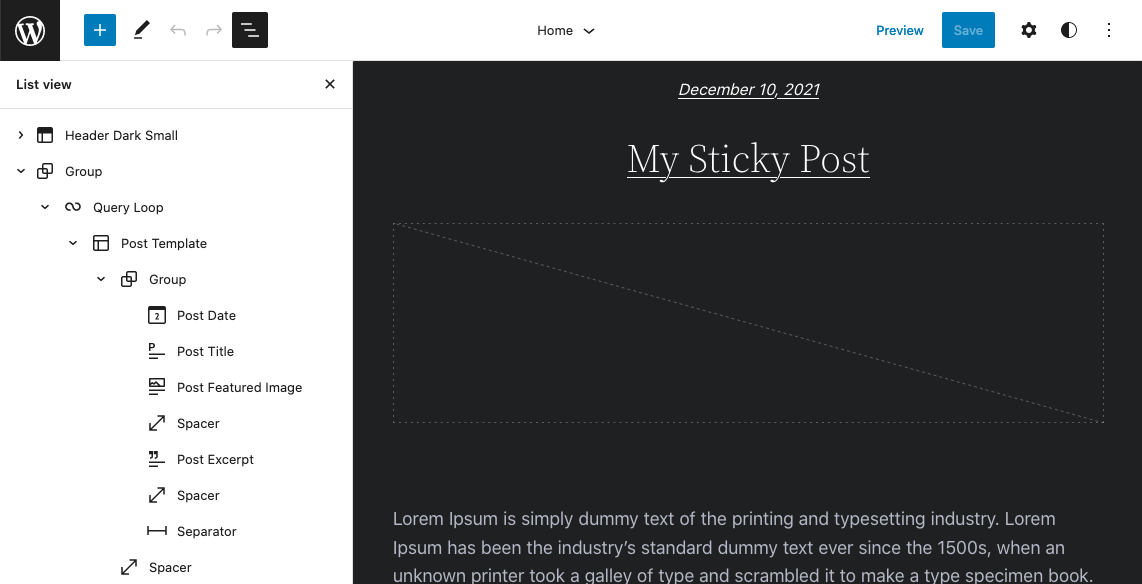
La otra parte clave de la interfaz de usuario del editor del sitio es una vista de lista que describe los bloques actuales que se colocan en la plantilla. Esta es una función en WordPress desde la introducción del editor de bloques, pero lo nuevo esta vez es que puede abrir y cerrar bloques principales que contienen bloques secundarios como un acordeón. No solo eso, sino que admite arrastrar y soltar bloques para cambiar el diseño directamente desde allí.

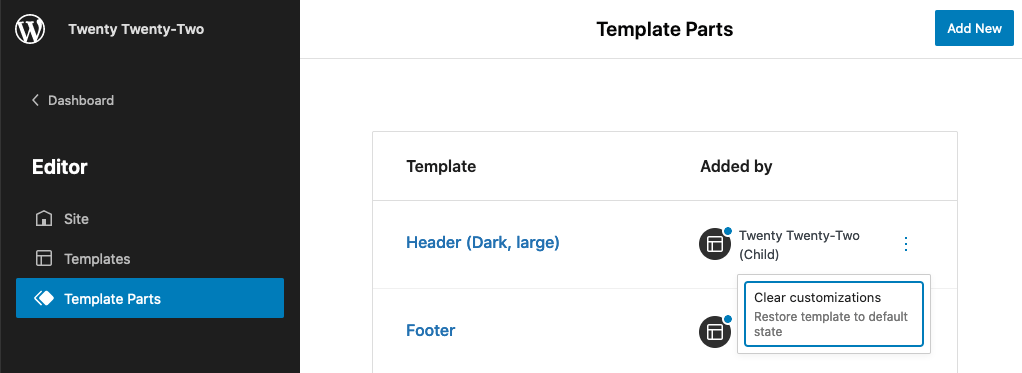
Una cosa más en la interfaz de usuario del editor de sitios: puede borrar las personalizaciones con solo tocar un botón. En la pantalla Plantillas, haga clic en el menú de brochetas junto a una plantilla y seleccione la opción para Borrar personalizacionesEsta es una buena manera de reiniciar y comenzar desde cero si es necesario.

El equipo de WordPress Core publica actualizaciones periódicas sobre lo último en Hacer un núcleo de WordPressVale la pena comprobarlo para estar al día los últimos cambios en el editor de bloques y el editor de sitios de WordPress.
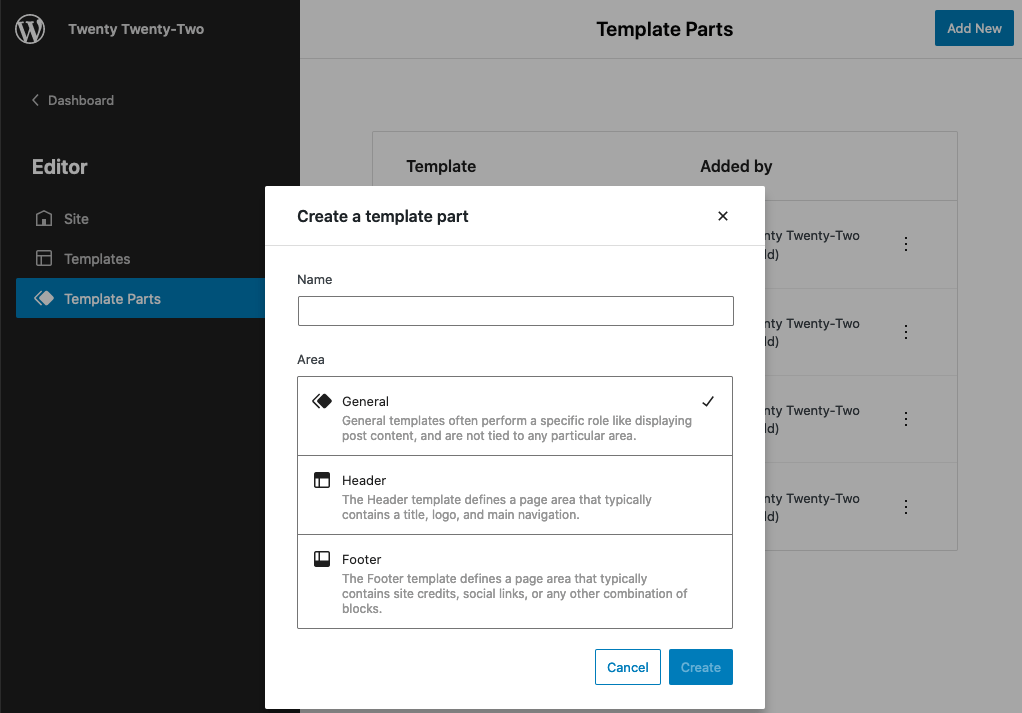
Creación de plantillas y partes de plantillas
Como sabes, las plantillas son el corazón de los temas de WordPress. Requieren diseños consistentes y reutilizables. Esto no cambia en WordPress 5.9. Ni el hecho de que podamos crear partes de la plantilla que son como partes modulares que se pueden usar en múltiples plantillas, digamos una solicitud de publicación que vive en una plantilla de archivo y una plantilla inicial.
La diferencia en WordPress 5.9 es que se crean y administran con el editor del sitio, no con archivos PHP que viven en la carpeta del tema.
EN Manual del editor de bloques enumera tres formas de crear plantillas y partes de plantillas: (a) manomediante la creación de archivos HTML que contienen blockchain, (b) con la ayuda del editor del sitioy C) utilizando el modo de edición de plantillas en el editor de bloques.
Breves descripciones de crear una plantilla en el editor del sitio y modo de edición de plantillas están disponibles en manual sobre tema de bloqueWordPress 5.9 le permite crear una nueva plantilla usando el modo editor.

Entonces las plantillas personalizadas pueden ser exportado para su inclusión en un tema de bloque. Entonces, sí, ¡ahora tenemos la capacidad de crear un tema de WordPress completamente funcional sin escribir una línea de código! La carpeta exportada no contiene actualmente theme.json archivo sin embargo tiene una oferta en GitHub para permitir la exportación de temas y estilos de bloques.

Pero para aquellos que prefieren trabajar más de cerca con el código, la creación manual de plantillas de WordPress y partes de plantillas sigue siendo algo. Todavía puede abrir un editor de código y crear archivos HTML que contengan blockchain.
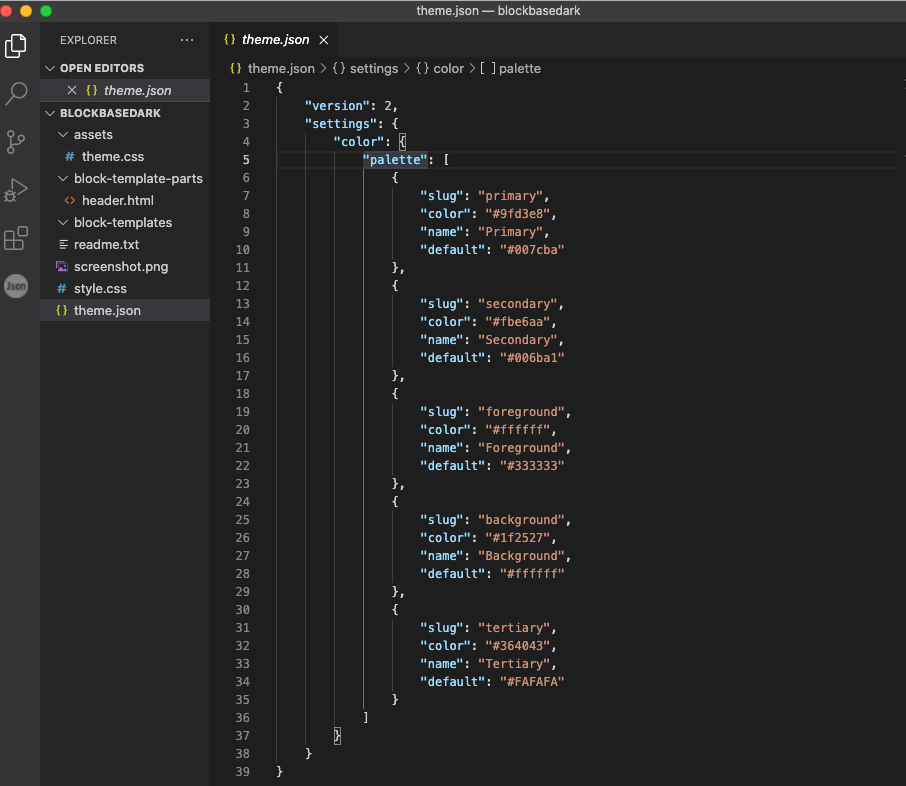
Configuraciones y estilos globales (theme.json)
En los temas clásicos escribimos las reglas de estilo en un style.css En los temas de bloques, el diseño es más desafiante porque el CSS proviene de una variedad de fuentes (p. ej., bloques principales, temas y usuarios). WordPress 5.8 introdujo el concepto de Estilos globales - que es esencialmente un theme.json archivo - esto según los documentosconsolidar las "API de diferentes estilos en un punto: un theme.json un archivo que debería estar en la raíz del directorio del tema".

EN theme.json se dice que el archivo está diseñado para ofrecer más estructura de estilo granular para autores de temas con opciones para administrar y personalizar estilos CSS provenientes de diferentes orígenes. Por ejemplo, un autor sobre un tema puede establecer ciertas características de estilo que están ocultos para los usuarios, definen colores predeterminados, tamaños de fuente y otras funciones disponibles para el usuario, y también pueden establecer el diseño predeterminado del editor. Más, theme.json Te permite personalizar el estilo para cada bloque. ¡Es poderoso, flexible y súper solidario!
Se espera que el editor de bloques proporcione todos los estilos básicos que el tema de los autores puede personalizar el estilo según lo definido por theme.json Archivo. Sin embargo, theme.json el archivo puede volverse bastante largo para un tema complejo y actualmente no hay forma de dividirlo de una manera más conveniente. Boleto de GitHub reestructurarlo para que sea diferente theme.json los archivos se asignan a la jerarquía de temas /styles Esta sería una buena mejora para la experiencia de los desarrolladores.
Defecto veintidós temas es un buen ejemplo de cómo usar las funciones para editar todo el sitio de WordPress theme.json para configuraciones globales y bloques de estilo.
Aproximaciones a un tema de bloque de WordPress
Tal vez siempre hayas creado temas de WordPress desde cero. Es posible que haya confiado en el tema de los guiones bajos como punto de partida. O tal vez tenga un tema favorito que amplíe con un tema secundario. Las nuevas características de la Los sitios de WordPress realmente cambian la forma en que creamos temas.
Aquí hay algunas estrategias emergentes para desarrollar temas basados en bloques que están profundamente integrados con WordPress Site Editor.
temas universales
El equipo de Automattic ha construido un Tema universal de base de bloque esto se llama como una nueva forma de crear temas, algo así como Énfasis tema inicialEl tema Blockbase proporciona estilos temporales "ponyfill" que el editor de bloques aún no tiene en cuenta cuando theme.json Propiedades "personalizadas" y esto eventualmente puede volverse obsoleto una vez que el complemento de Gutenberg esté completamente maduro e integrado en el núcleo de WordPress.
Utilizando tema universal de crianza enfoque, Automattic ya ha lanzado ocho temas infantiles en Blockbasey varios otros son en progreso en GitHub.
Veinte Veintidós Tema predeterminado
EN Veinticinco y dos El tema predeterminado es otro excelente punto de partida, ya que es realmente el primer tema de WordPress que viene con WordPress y está diseñado para funcionar con el editor del sitio.
En mi opinión, este tema es excelente para los desarrolladores de temas que ya están familiarizados con las funciones de FSE para mostrar lo que es posible. Para otros usuarios que no son desarrolladores y no están familiarizados con las funciones de FSE, personalizarlo en el editor de bloques y luego exportarlo como un tema secundario puede ser dolorosamente frustrante y abrumador.
Temas híbridos
El concepto de temas "híbridos" en el contexto del FSE se analiza en este boleto de GitHubLa idea es proporcionar caminos para que cada usuario use el sitio o el editor de plantillas para reemplazar las plantillas de temas tradicionales.
Entra Justin Tadlock esta publicación de WP Tavern proporciona cuatro tipos de temas: solo bloque, universal, híbrido y clásico, y especula que los autores de temas se pueden dividir entre "temas de bloque y una combinación de temas clásicos/híbridos".
La prueba del pudín fue proporcionada por Frank Klein. "Lo que aprendí al crear un tema híbrido":
A tema híbrido combina el enfoque tradicional de la creación de temas con funciones de edición en todo el sitio. Un componente clave aquí es
theme.jsonArchivo. Ofrece más control sobre la configuración del editor de bloques y simplifica el diseño de bloques. El tema híbrido también puede usar plantillas de bloques, pero esto es opcional.
franco es el autor de Bosco basado en bloques tema y ampliar aún más lo que es un "tema híbrido" mediante la creación de un versión híbrida del tema Twenty Twenty defaultel tema es disponible en GitHubActualmente no hay temas híbridos en Directorio de temas de WordPress.
En el momento de escribir este artículo, hay 47 temas basados en bloques con funciones de FSE disponibles en directorio con temasComo era de esperar, este enfoque es muy diverso.
Por ejemplo, en esta publicaciónautor de un tema de bloque de Aino Ellen Bower analiza cómo han convertido su tema clásico en un tema de bloque, detallando qué hace que el tema sea un tema de "bloque". La estructura de archivos de este enfoque se ve diferente de la estructura temática de bloque estándar que discutimos anteriormente.
Otro tema de bloque popular, Tove desde andars norense describe como un tema principal flexible que sigue la estructura de archivo de estructura de bloque estándar.
También hay una prueba muy simple de una página del tema conceptual de Carolina Nimark, que contiene nada más que una index.html Llamado minibloque OOAK. Ya está disponible en el directorio de temas tal como está. otro de Justin Tadlock está en el proceso (y él escribió su proceso en un artículo aparte).
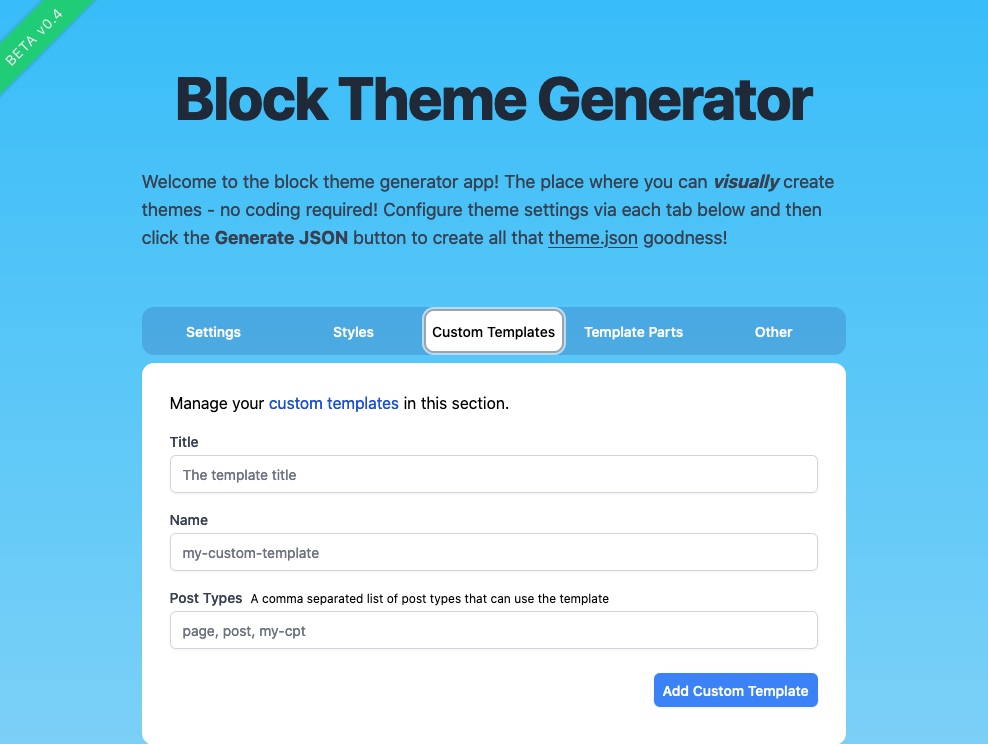
Aplicación de generación de temas.
Aunque ya hemos descubierto cuán amigables son los temas de bloques de WordPress que no son para desarrolladores, existen herramientas para ayudar a crear temas de bloques completos o solo personalizados. theme.json Archivo.
David Guyeringeniero automatizado trabajando en un Generador de temas de bloques una aplicación que se encuentra en versión beta en el momento de escribir este artículo y está disponible para probarla bajo demanda.

En mi breve prueba, la aplicación solo me permitió generar unos personalizados. theme.json archivo pero Guyer le dijo a WP Tavern que la aplicación aún no está completamente lista, pero se agregan funciones con frecuencia. Una vez completado, este puede ser un recurso muy útil para que los autores de temas creen temas de bloques personalizados.
Bloquear temas que están actualmente en uso
Esta tema de Twitter por Carolina Nymark muestra algunos ejemplos de temas de bloque que están en vivo y actualizados producir al momento de escribir esta edición. un artículo reciente de YoastCarolina enumeró un montón de sitios web personales y comerciales que usan temas de bloques.
sitios personales
sitios de negocios
Como mencioné anteriormente, también uso un tema de bloque para uno de mis sitios web personales por un tiempo. El tema predeterminado Twenty Twenty-Two se muestra actualmente más de 60.000 instalaciones activaslo que me dice que hay muchos más ejemplos de implementación de temas basados en bloques.
Temas infantiles de bloques de construcción
Los temas infantiles todavía son algo en esta nueva era de los bloques de WordPress, aunque algo todavía está en pañales. En otras palabras, no existe un enfoque claro para crear un tema infantil basado en bloques, y no existen herramientas para ayudar en este momento.
Sin embargo, existen varios enfoques para crear temas para bloques de WordPress para niños.
Crear un complemento de tema Blockbase
El equipo de Automattic está trabajando en un complemento llamado Crear un tema de BlockbaseEsto hará que la creación de temas secundarios sea bastante trivial en función del tema universal de Blockbase del que hablamos anteriormente. Ben Dwyer discutió cómo los autores de temas pueden construya temas secundarios de Blockbase con simples seis pasos y sin escribir una línea de código.
Probé el complemento en mi propio entorno local, solo hice pequeños cambios en la instalación de mi tema Blockbase y todo parece funcionar. Solo tenga en cuenta que el complemento aún es experimental y está en desarrollo, aunque puede sigue la hoja de ruta para ver que hay.
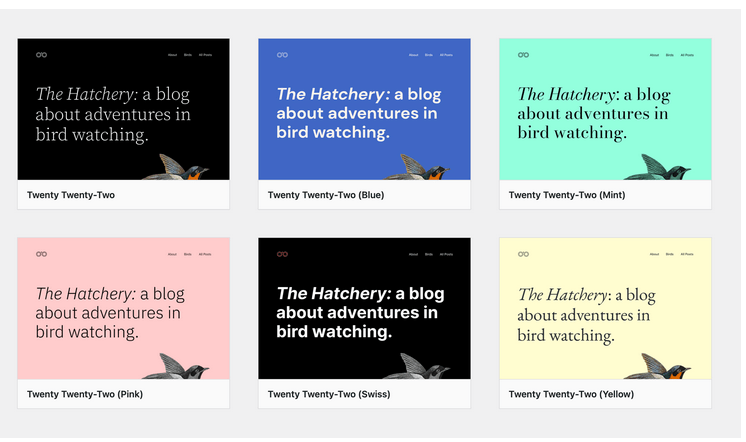
Usa una alternativa theme.json Archivo
Kiel Reigstadautor del tema predeterminado de WordPress Twenty Twenty-Two, demuestra cómo el intercambio de single theme.json archivo con otro theme.json Un archivo que contiene diferentes configuraciones de estilo puede cambiar la apariencia de un diseño de tema con tema de bloques.
La semana pasada creé una demostración rápida de cómo la estética visual de Twenty Twenty-Two se puede cambiar drásticamente a través de la configuración de theme.json. Este ejemplo reemplaza el archivo json predeterminado con uno con diferentes valores de fuente, color, duotón y espaciado. pic.twitter.com/ab9tyGwLOS
- kjellr (@kjellr) 22 de octubre de 2021
Kjell abrió un solicitud de descarga que muestra varios temas infantiles experimentales que están disponibles para probar en Tema de experimento de GitHub repositorio GitHub.

En esta misma línea, ryan welcher está en proceso de desarrollar un theme.json constructor una herramienta que generará una costumbre theme.json archivo para que sea más fácil para los no programadores crear temas secundarios similares. Puedes encontrar más en esta publicación de WP Tavern.
EN Framboaz un tema secundario (disponible en el directorio de temas) es un ejemplo temprano de este enfoque, que involucra solo una theme.json Archivo.
¿Hay incluso una necesidad de temas para niños?
Rich Tabor hace la pregunta:
Si el tema consta de JSON y plantillas de bloques que se pueden modificar con estilos globales, ¿para qué sirven los temas secundarios?
- Rich Tabor (@richard_tabor) 25 de octubre de 2021
En realidad, único theme.json Archivo puede servir como un tema hijo en sí mismo discusión en curso sobre permitir a los autores de temas enviar múltiples theme.json bloque de archivos de temas que ofrecen muchas variaciones de estilo global. De esta manera, el usuario de WordPress puede elegir una de las opciones para usar en el sitio.
Algunas caracteristicas de variaciones de estilo global ya incluido en Gutemberg v12.5 y se espera que esté disponible con WordPress 6.0.
algunos pensamientos personales
Sería un descuido terminar esto sin ponderarlo todo a nivel personal. Voy a hacer esto brevemente en algunos puntos.
Los temas de bloque son una respuesta a las críticas de WordPress a Jamstack
Los entusiastas de Jamstack han criticado la plataforma de WordPress, especialmente porque los temas de WordPress están inflados por archivos PHP. Bueno, ese ya no es el caso con los temas de bloque de WordPress.
Anteriormente vimos cómo un tema completo puede ser único index.html archivo y un theme.json Archivo. No hay hinchazón allí. Y nada más que marcar.
Extraño el Personalizador de WordPress
Especialmente la capacidad de inyectar código personalizado. De ahora en adelante, esto requerirá un profundo nivel de familiaridad con la interfaz de usuario de WordPress Site Editor para lograr lo mismo.
Personalizar su sitio es fácil y simple.
Personalizar un tema clásico, incluso algo tan mínimo como cambiar las fuentes, puede ser difícil si no sabes lo que estás haciendo. Esto ha cambiado ahora con el editor del sitio y la introducción de theme.json un archivo donde se puede personalizar un tema (¡e incluso exportar!) sin escribir una sola línea de código.
Todavía mantengo mi opinión, aunque la interfaz del editor del sitio es confuso. Creo que la experiencia agradable del usuario está muy lejos, pero la espero con ansias. próxima versión de WordPress 6.0 para una mejor experiencia de usuario.
Las barreras para el diseño de temas están disminuyendo.
Se trata menos de PHP y archivos de plantilla, y más de modelado y creación de contenido. ¡Esto suena exactamente para lo que debe diseñarse un sistema de gestión de contenido! ya estoy emocionado por nuevas características está considerando el lanzamiento de WordPress 6.0.
Recursos
ya hay un tono de otros artículos que cubren temas de WordPress en bloque, edición en todo el sitio y editor de bloques. Y muchos de ellos vinieron antes de ¡Ya salió WordPress 5.9!
Entonces, además de este artículo, aquí hay una colección de otros para considerar al comenzar o continuar su camino hacia los bloques de WordPress y la edición del sitio.
WordPress 5.9
Editor de sitios y temas de bloque
Entradas de blog seleccionadas
Otros enlaces útiles
Como era de esperar en las pruebas beta, el editor del sitio sigue siendo íntimo y confuso, pero aún me resulta divertido trabajar con temas de bloques. De hecho, ya cambié Twenty Twenty-Two como un tema infantil y planeo crear alternativas de estilo usando solo theme.json Archivo.
¿Ha utilizado temas de bloques en su proyecto? Si es así, comparta sus experiencias y pensamientos; ¡Me encanta leer todo tipo de comentarios y opiniones!

Deja una respuesta