3 trucos importantes de PageSpeed y Core Web para WordPress

En breve se lanzará una actualización de la interfaz. A medida que lee este artículo, es posible que esté tratando de corregir fallas pasadas por alto o encontrar una manera de hacer avanzar su trabajo.
La mayoría de las personas en la industria saben que es relativamente fácil comenzar y ganar influencia con el tiempo.
John Mueller de Google Plus comparó esto con la cocina. Comienza con una pizca de sal y luego se ajusta lentamente para lograr el resultado deseado.
Puedo ver que esta actualización está estrechamente relacionada con la actualización HTTPS. El día que apareció, parecía que no causó una fuerte impresión. Pero, ¿cuántos sitios HTTP ha visto hoy en la parte superior?
Bueno, puede argumentar con razón que podría ser una correlación, no una causalidad. Finalmente, cambiar a HTTPS es fácil como lo hacen casi todos los sitios nuevos, y los sitios HTTP no pueden ser penalizados por los primeros sitios.
Sin embargo, si tiene un sitio inseguro, actualmente se enfrenta a más sitios que tienen más beneficios que usted. Este puede ser un pequeño beneficio, pero todos lo tienen.
No te conozco, pero si voy a competir, necesito un buen par de zapatos.
Es posible que solo me den un impulso de 5 segundos sobre 5K, pero en nuestro contexto, esos 5 segundos podrían ser la diferencia entre la posición en la que se hizo clic y la posición en la que no se hizo clic.
Piense en los siguientes consejos como consejos sencillos y rápidos.
Core Web Vitals Hack 1: Cloud Flare
Esto no solo se aplica a WordPress.
En cuanto a la actualización, mi propia silla no ha recibido el cariño que se merece. “El zapatero no tiene zapatos”, dijeron. Como resultado, el rendimiento de Core Web Vitals es muy bajo.
Es posible que muchas personas no lo sepan, pero Cloud Flare ofrece un servicio gratuito con toneladas de actualizaciones de velocidad.
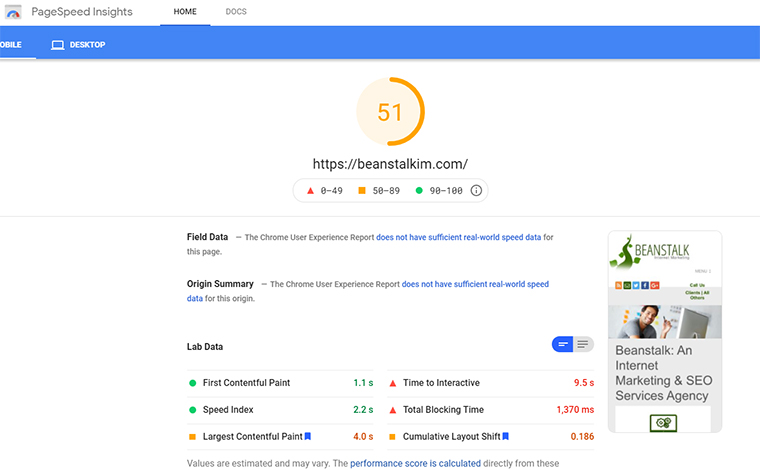
Para darle una idea antes de comenzar a trabajar con el truco Core Web Vital y Page Experience para mi sitio web, nuestra flexibilidad es:
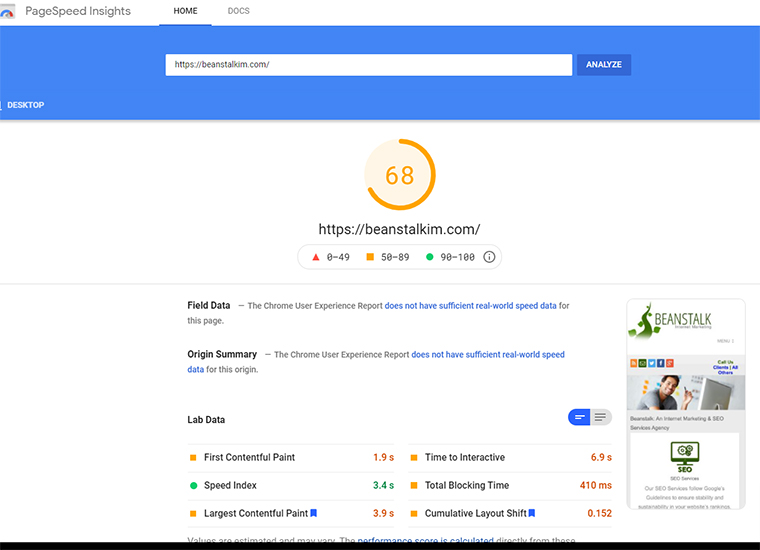
Tan pronto como lancemos el programa gratuito Cloud Flare y activemos los elementos para optimizar la flexibilidad, veremos lo siguiente:
Como puede ver, la diferencia es enorme. Todo, desde unos 20 minutos de trabajo, incluida la configuración de la cuenta.
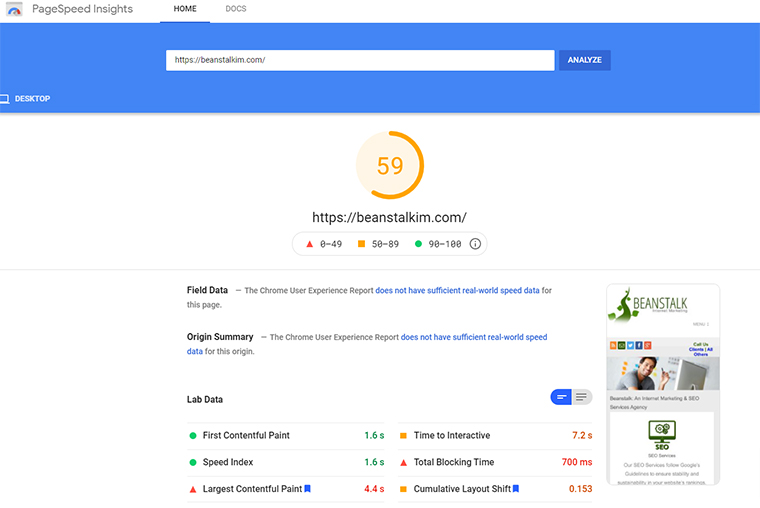
Después de actualizar a Pro ($ 20 por mes) y ajustar todos los parámetros menos uno (ver a continuación), obtenemos:
Hmm ... $ 20 a las 11 a. M. Bien.
He activado las siguientes configuraciones:
- Optimización de la imagen del pulido.
- Espejismo.
Dado que mi sitio está en WordPress, podemos elegir:
Entonces, instalé el complemento y apliqué la configuración recomendada.
¿Resultado?
Te gustará aquí. Tanto el FCP como el índice de agilidad han mejorado, pero el LCP se ha reducido significativamente.
Esta es la situación después de varias revisiones, algunas dieron una calificación alta de 62, pero sigue siendo así.
Así que probé algunos ajustes y no mejoré nada, así que desactivé el complemento de WordPress y volvemos a los 70.
¿Bien?
No esta bien.
Siempre intenta...
Curiosamente, la velocidad del complemento en el planeta real ha aumentado. Este no es el problema aquí, pero hay que recordarlo.
Aún más a ...
Core Web Vitals Hack 2: Colibrí
No, no me refiero al algoritmo de Google+ 2013, sino al complemento de WordPress.
Por supuesto, esta sección solo se aplica a las personas que usan WordPress.
Probé muchos complementos de flexibilidad y almacenamiento en caché diferentes y cada uno funciona mejor que los demás en diferentes niveles. Sin embargo, en mi experiencia, los colibríes parecen ser los más agresivos cuando tienes un buen distribuidor de alojamiento.
Agregaré el aspecto de alojamiento de revendedor ya que otros complementos pueden funcionar mejor en hosts inferiores, pero en este caso mi principal recomendación es comprar el mejor host.
¿Por qué colibrí?
Lo que me encanta de Hummingbird es que no es solo un complemento de almacenamiento en caché (después de todo, nuestro caché alojado es aceptable (o está basado en la nube), ¿verdad?)
Hummingbird tiene un caché, simplemente no lo uso.
También me gusta que puedo conectar Hummingbird a Cloud Flare para cambiar algunas configuraciones de forma remota.
En el caso de que lo haya probado, la optimización automática es muy mala.
Si no sabe lo que está viendo, esto es genial, pero cuando esté listo para configurarlo, su mejor opción es configurarlo manualmente usando el siguiente espacio de trabajo:
Es posible que deba averiguar qué contenido se puede mover en línea y qué funcionalidad se romperá si su portal no se usa correctamente (verifiqué con jQuery).
Vale la pena señalar que a los efectos de este artículos, cuando estaba escribiendo esta sección, desactivé todas las funciones de aumento de velocidad y almacenamiento en caché de Cloud Flare. Ahora el punto de partida es 34.
Moví todo mi CSS y JS al pie de página y lo encogí. Esto no es para todos, muchos sitios web se bloquean tan pronto como haces clic en jQuery y hay muchos controles deslizantes y así sucesivamente para cargar antes de cargar.
Se recomienda que pruebe varias páginas, incluidos Productos, Contactos, Páginas de destino, y cada diseño / plantilla utilizada tiene al menos una página.
Debo señalar que intenté fusionar los archivos, pero sin éxito, y el resultado fue peor.
Como resultado, recibimos 34 puntos en las siguientes áreas:
Optimización confiable.
El estándar que he establecido aquí es de al menos 60. Esto permite fallas o degradaciones sin bajar de 50 umbrales "malos".
Finalmente, si no es el último ...
Core Web Vitals Hack 3: Limpiar activos
El complemento de WordPress Asset Cleanup es otro distribuidor de soluciones rápidas.
La función principal del complemento es permitir que los propietarios de sitios web dejen de cargar scripts en páginas o grupos de páginas específicos. Ofertas de:
El complemento para compartir en la comunidad es un buen ejemplo. Los usamos en el blog, pero se cargan en toda la página.
Verá que no afectan directamente la puntuación de rendimiento. Vamos a ver.
Después de desactivar el complemento Hummingbird, obtuvimos 35 puntos.
Después de la instalación y configuración, se le llevará a la siguiente página:
Puede pasar un poco de tiempo aquí, el modo de prueba perfecto será útil.
Algunos scripts solo saben si los necesita (como un formulario de contacto en un paquete de página), otros scripts que quizás no desee probar (¿realmente necesita un complemento de control deslizante en cada página?).
Si está utilizando el modo Vista previa o Prueba, puede apagarlos y luego encenderlos al mismo tiempo para medir qué tan ocupados están, así es como
Después de unos 20 o 30 minutos (debes hacer esto en cada parte, pero serán más rápidos si lo haces) esa Destreza:
Alcance de implementación violado:
Camine con paso firme hacia adelante de nuevo.
Pero que pasa cuando empiezas ...
Combina estos 3 consejos
En mi experiencia, esta combinación parece ineficaz.
Como resultado, el clima en el mundo real empeoró tan pronto como se combinaron. Esto es inesperado ya que Cloud Flare y Asset Cleanup deberían funcionar bien juntos.
pero…
Sin embargo, los resultados pueden cambiar si pruebas cada uno, te recomiendo probar diferentes combinaciones, y si tienes el tiempo y las ganas, incluso puedes probar otros suplementos.
En nuestro ejemplo, seleccionamos Cloud Flare.
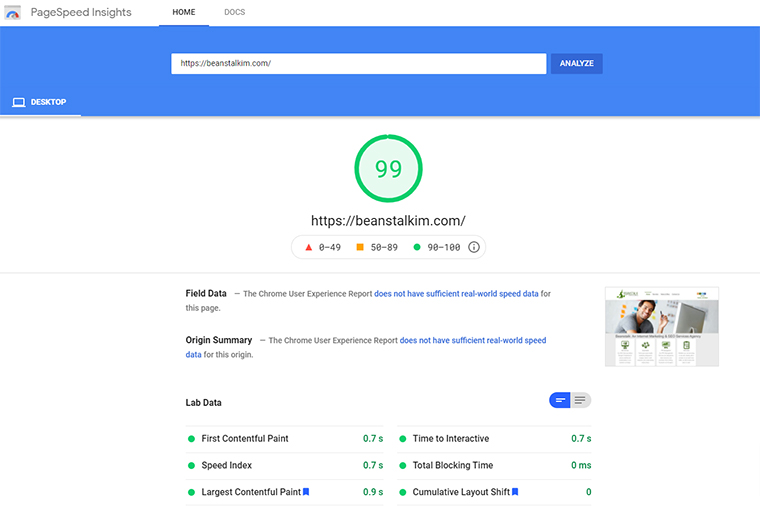
Puede parecer curioso que los indicadores anteriores se refieran a dispositivos móviles. Gracias a Cloud Flare, nuestro escritorio está equipado con:
Cerrado ahora ...
Pero, por supuesto, este no es el final de la prueba.
Así que he desactivado temporalmente todas las optimizaciones y las desactivaré en septiembre después de su lanzamiento.
Básicamente, quiero ver qué tan grande (si lo hay) es el trasero, y luego ver qué tan rápido mejoramos.
Te aconsejo que no hagas esto.
Una vez que solucionemos este problema, volveré a este artículo y lo actualizaré.
Recursos adicionales:
Fuente de la foto
Cada captura de pantalla del autor, junio de 2021













Deja una respuesta