Hace unos días te mostramos cómo agregar el botón "Pin It" en Pinterest a tu blog de WordPress. Vemos más y más personas que se unen a Pinterest todos los días. Algunos de ustedes pueden incluso querer mostrar el último pin en la barra lateral. Bueno, en este artículo le mostraremos una manera fácil de mostrar los últimos pines de Pinterest en la barra lateral o en cualquier otra área dinámica de widgets.
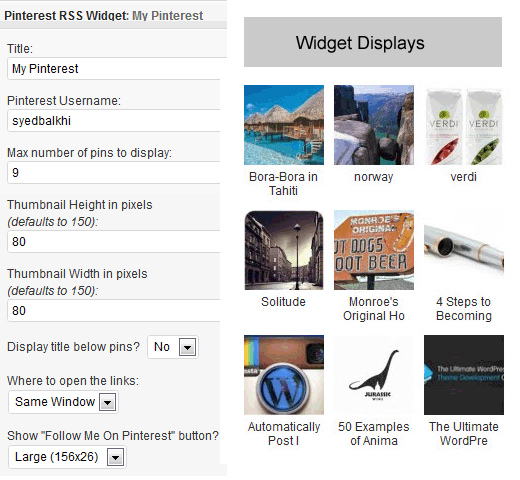
Lo primero que debe hacer es instalar y activar el complemento del widget RSS de Pinterest. Después de la instalación, vaya a Apariencia »Gadgets. Habrá un widget llamado Pinterest RSS Widget. Arrástrelo al área apropiada del widget y configure los ajustes.
Puede personalizar el tamaño de las miniaturas. También puede elegir si desea mostrar el título debajo de la imagen.
Si desea mostrar los pines de Pinterest en una publicación o página, puede usar el siguiente código corto:
[prw username=âsyedbalkhiâ maxfeeds=â10â³ divname=âmyListâ printtext=â0â³ target=ânewwindowâ useenclosures=âyesâ thumbwidth=â100â³ thumbheight=â100â³ showfollow=âmediumâ]
Si desea mostrar los Pines de Pinterest en su tema mediante una codificación rígida, también puede usar este complemento para hacerlo. Simplemente agregue el siguiente código donde se muestra el último pin:
Los parámetros son:
- nombre de usuario El nombre de usuario PIN de Pinterest que desea mostrar (obligatorio)
- Alimentación máxima Si el número máximo de pines para mostrar (opcional, predeterminado = 25)
- nombre Este es el sufijo del nombre de clase de la lista. "MyList" se convertirá en "pins-feed-myList" (opcional)
- Texto impreso Si desea que la primera palabra descrita en la tarjeta de PIN se imprima debajo de la miniatura, debe ser 1 (opcional)
- objetivo Ya sea en la "misma ventana" o en la "nueva ventana", dependiendo de dónde desee que se abra el enlace (opcional, predeterminado = la misma ventana)
- usar Sí "Sí" o "No" (opcional, predeterminado = sí). Utilice esta opción si no desea utilizar etiquetas en el feed y obligar al script a buscar imágenes.
- El enlace en la descripción del elemento del problema.
- Ancho del pulgar Si es un número, establecerá el ancho de la miniatura en Pin (en píxeles) (opcional, predeterminado = 150)
- Altura del pulgar Si es un número, establecerá la altura de la miniatura en Pin (en píxeles) (opcional, predeterminado = 150)
- Mostrar preocupación Es "grande", "mediano", "pequeño", "pequeño" o "ninguno" (opcional, predeterminado = ninguno). Utilice esta opción si desea mostrar el botón "Sígueme en Pinterest" debajo de la miniatura. Elija el tamaño que mejor se adapte al espacio permitido "Grande" es 156 ?? 26, "Mediano" es 78 ?? 26, "Pequeño" es 61 ?? 61 caracteres cuadrados y "Pequeño" es 16 × ?? 16 caracteres) .
Al instalar este complemento, encontramos el problema de que la imagen no se muestra. Afortunadamente, este es un problema conocido y el autor lo ha introducido en la sección de preguntas frecuentes del complemento. Si su foto no aparece, las siguientes soluciones son posibles:
- TimThumb requiere la biblioteca GD, que se puede usar en cualquier servidor con PHP 4.3+ instalado. Asegúrese de que su host tenga esto instalado (la mayoría de ellos están instalados).
- Una vez instalado y utilizado, TimThumb creará automáticamente una subcarpeta / prw_tmp / en su directorio / wp-content / uploads / con los permisos de escritura adecuados. Si su servidor host no permite esto de forma predeterminada, asegúrese de crear manualmente la subcarpeta / prw_tmp / en su directorio / wp-content / uploads / y establezca los permisos de la carpeta / prw_tmp / en 755. Si aún no lo hace funciona, intente configurar / caché / permisos de carpeta en 777.
- Problemas conocidos de Hostgator timthumb.php: si su sitio web está alojado en Hostgator, es posible que deba comunicarse con HostGator para solicitar una "lista blanca de mod_security". Para obtener más información, visite: http://support.hostgator.com/articles/specialized-help/technical/timthumb-basics
Descarga el complemento del widget RSS de Pinterest
PD: no olvides seguir a Syed en Pinterest



Deja una respuesta