Espaciado entre párrafos en WordPress - La guía completa

Habla de inestabilidad. Demasiado o no suficiente espacio entre los párrafos de WordPress. No hay margen de maniobra. De forma predeterminada, el espacio entre párrafos utiliza saltos de línea.
Está
En el modo de texto sin formato o HTML, o si está pegando desde Word, Google Docs u otros procesadores de texto, puede agregar "" en cualquier lugar, lo que hace que su HTML sea una pesadilla para desempaquetar.
WordPress es un software de publicación web. Funciona de manera diferente a cualquier procesador de texto, como Google Docs, Microsoft Word, Open Office o cualquier procesador de texto que genere texto enriquecido (archivos .rtf).
Cuando se coloca texto enriquecido en WordPress, se agrega código incrustado al HTML, lo que ralentiza el sitio.
Durante años, existía la opción de hacer clic en el botón "Pegar desde Word" directamente en WordPress. Eso no es. La única forma de pegar en WordPress en este momento es simplemente pegar texto sin formato, lo que elimina el formato.
- Espaciado entre párrafos en WordPress
- La historia interna de lo que sucede con la distancia entre párrafos
- Presiona shift y enter al mismo tiempo para envolver
- Hojas de estilo personalizadas (CSS)
- Cambiar el espacio entre las líneas WP en los párrafos
- Más información sobre CSS
- ¿Es posible reducir la distancia entre bloques en WordPress?
- ¿Puede el espacio entre los párrafos de WordPress ser diferente de la cantidad de espacio de impresión?
- ¿Cómo puedo aumentar la distancia antes de que comiencen los nuevos títulos (h1, h2, h3)?
Espaciado entre párrafos en WordPress
Stylesheet.css en el tema de WordPress controla la distancia entre párrafos. Puede usar WP Customizer para establecer reglas CSS. Establezca el valor del campo superior o inferior en píxeles (#px). Para cambiar el espacio entre líneas dentro de un párrafo, use #em, ya que está relacionado con el tamaño de fuente. 1em es estándar.
La historia interna de lo que sucede con la distancia entre párrafos
WordPress es un editor de contenido online WYSIWYG que no utiliza espacio. Cuando presiona Enter, WP está programado para asumir que desea insertar un nuevo párrafo.
Utilice saltos de línea dobles al insertar nuevos párrafos. Si no quieres un espacio grande, puedes cortarlo por la mitad.
Presiona shift y enter al mismo tiempo para envolver
Para cambiar el espacio entre los saltos de párrafo de una sola línea, presione shift y enter al mismo tiempo. Esto insertará una nueva línea moviendo el cursor (o lo que se haya dibujado) una línea hacia abajo.
Usar shift e enter juntos para crear dos nuevas líneas crea dos nuevas líneas de una sola línea. Presione la tecla Intro una vez para lograr el mismo espacio entre párrafos. Líneas nuevas dobles.
Esta es la única opción que WP tiene lista para usar para controlar el espacio entre párrafos.
Hojas de estilo personalizadas (CSS)
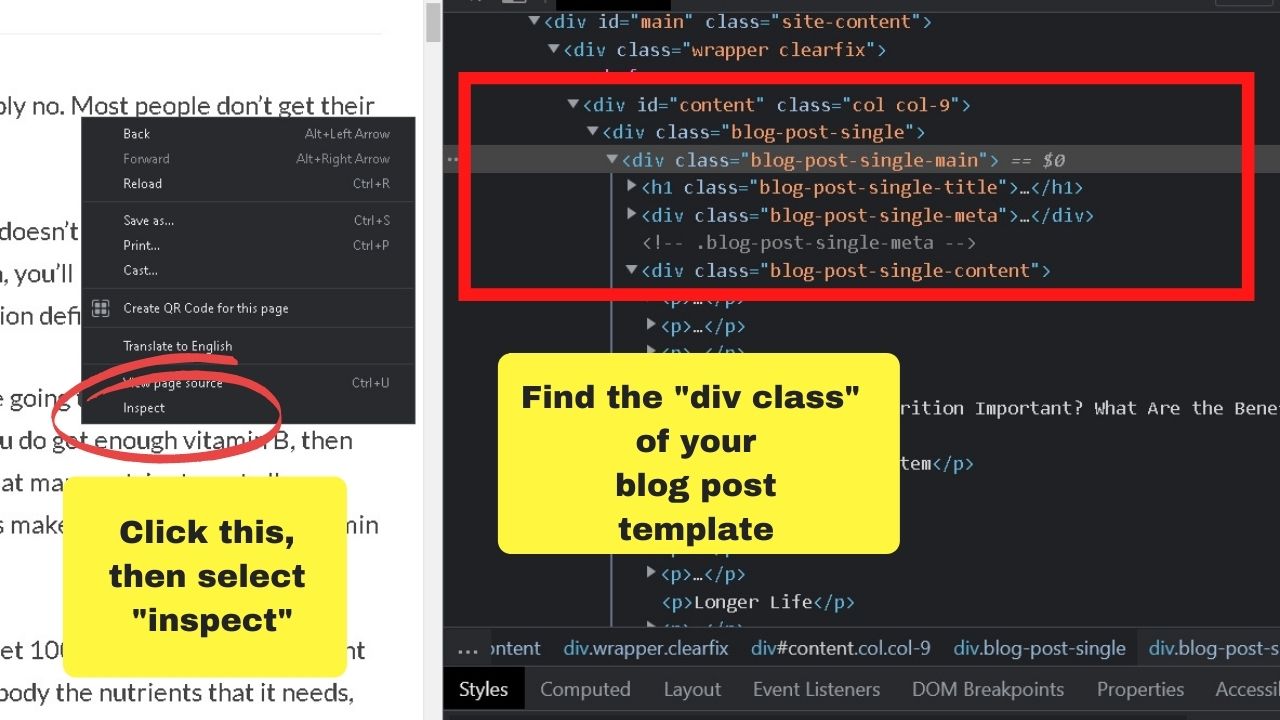
Antes de ajustar elementos en CSS, debe especificar el nombre de la clase div. Puede hacer esto con la herramienta de verificación en su navegador web.
En Google Chrome, puede acceder a él haciendo clic derecho en una página o publicación en su sitio y haciendo clic en 'Verificar'.
Las publicaciones de blog suelen ser ".post" y las páginas pueden ser cualquier cosa, desde ".page" hasta "blog-post-single-content". Depende del nombre de la plantilla de página utilizada por su tema de WP. Cómo los encuentra la herramienta Inspector del navegador.
El menú CSS avanzado en la barra lateral izquierda debajo de Configuración es la sección "CSS avanzado". Vaya a esta sección, este es el relleno que necesita corregir.
Para hacer esto, coloque.[dot/period] El siguiente es el nombre de la clase div que muestra el inspector. La distancia entre párrafos se controla mediante relleno y se fija en píxeles (px).
.post p{margin-bottom: 20px}
Cambie el número al valor que desee.
La herramienta de personalización muestra las actualizaciones en tiempo real, por lo que no tiene que cambiar de pestaña para ver una vista previa de los cambios antes de publicarlos.
Cambiar el espacio entre las líneas WP en los párrafos
El espacio entre líneas también se puede ajustar con el personalizador de WP.
Sin embargo, en lugar de establecer el tamaño de la distancia en píxeles, se utiliza "em" para establecer la distancia entre las líneas.
La cadena CSS para agregar es:
.post p{line-height: 1.5em;}
Para publicaciones de blog o páginas puede ser
.blog-post-single-content .post p{line-height: 1em;}
Use el inspector del navegador (descrito anteriormente) para identificar el elemento de clase div que desea cambiar.
Más información sobre CSS
"Em" es la regla CSS más utilizada para todo lo relacionado con la tipografía en WordPress. Está determinado por el valor del tamaño de fuente. Cuanto mayor sea la fuente, mayor será 1em.
También puede definir la altura de la línea en centímetros (cm), pulgadas (pulgadas), píxeles (px), puntos (pt) o espadas (pc). Pero no lo hagas.
Para el espacio entre líneas, em es la opción de estilo preferida. Esto se debe a que siempre está relacionado con el valor del tamaño de la fuente y está influenciado por el tamaño de la pantalla del espectador que lee la página web. Los píxeles (px) son más adecuados para las imágenes porque se miden en píxeles.
Las medidas (cm y pulgadas) solo son útiles si sus páginas web deben ser fáciles de imprimir y tener las medidas exactas que estableció en su hoja de estilo.
Son absolutos en CSS, lo que significa que permanecen fijos, independientemente del tamaño de la pantalla en la que el espectador lea el texto.
ex, (altura x) es una medida absoluta de la altura de una letra minúscula y rara vez se usa porque es de poca utilidad.
Para páginas leídas principalmente en dispositivos digitales (no impresos), em siempre establece el valor de acuerdo con el tamaño de la fuente. Usar cuando defines el interlineado en CSS.
Para lograr un formato similar en las publicaciones y páginas de WordPress a los valores principales que esperarías de un procesador de textos, 1em es casi lo mismo que 12 puntos.
En la tipografía utilizada por los procesadores de texto, 12 puntos equivalen a un sexto de pulgada.
Para dar un ejemplo de medidas tipográficas para la fuente Times New Roman de 12 puntos más común, el código CSS se establecerá en 0,166666667 pulgadas.
Esto imprimirá una página con un espacio entre líneas medido con precisión.
Sin embargo, leer texto de cerca con un teléfono inteligente puede ser difícil.
Esta es la razón por la que se prefiere 'em', ya que varía según el tamaño de la fuente. La mayoría de los visitantes del sitio web no imprimen páginas.
Para páginas o publicaciones que pretende imprimir personas, como calendarios impresos, cuadernos, cuadernos de estudio, etc., establezca estas publicaciones o páginas en medidas absolutas solo para que se impriman según lo planeado.
De lo contrario, use em para hacer que la distancia entre las líneas de su página sea relativa al tamaño de fuente. Sin puntos, pastillas, pulgadas o centímetros.
¿Es posible reducir la distancia entre bloques en WordPress?
El editor de bloques no puede aumentar el relleno entre bloques. El archivo stylesheet.css debe especificar campos CSS. Esto puede ser margin-bottom o margin-top. Entonces, en cualquier lugar
El código HTML se inserta en la página y stylesheet.css define la distancia entre los bloques, que es "p {margin-bottom: 20px}". Si no especifica campos CSS, WP utilizará saltos de línea dobles de forma predeterminada.
¿Puede el espacio entre los párrafos de WordPress ser diferente de la cantidad de espacio de impresión?
Puede agregar una sección "@media print" al final de su hoja de estilo para definir las reglas de impresión. El contenido impreso suele ser legible en fuente de 12 puntos y espacio de una línea. También puede usar "display: none;" para facilitar la impresión de páginas web. } Para secciones como barras laterales, navegación superior y comentarios. Un último consejo: ¡solo puede agregar contenido a las páginas impresas! El sitio de recetas fácil de usar anima a los espectadores a imprimir sus recetas. Agregue "pantalla: bloque", "contenido" y una nota de agradecimiento impresa desde yoursite.com.
¿Cómo puedo aumentar la distancia antes de que comiencen los nuevos títulos (h1, h2, h3)?
Suena simple, pero no hay una manera fácil de hacerlo.
Sin embargo, si desea más espacio antes de comenzar un nuevo título (generalmente títulos h2 o h3, ya que h1 está reservado para títulos de artículos), la mejor manera de hacerlo en el editor clásico es agregar un título antes de la etiqueta (
,
, etc ). Debe agregarlo a un editor de código, obviamente no a un editor de texto. Este método también funciona para el editor de Gutenberg.

¡Hola a todos! Este soy yo, Marcel, también conocido como Masha. ¡Obtengo ingresos de tiempo completo en línea y en MaschiTuts y estoy emocionado de compartir con ustedes cómo me mantengo en la cima! Dirijo varios blogs y sitios web lucrativos y me gusta hablar sobre estos proyectos cuando tengo la oportunidad. Hago esto con todo mi corazón. De hecho, el momento en que dejé de trabajar de 8 a 5 y me encontré en un negocio en línea como emprendedor digital fue probablemente una de las mejores decisiones que he tomado en mi vida. ¡Quiero estar seguro de que tú también irás por este camino! Que nadie te diga que es imposible. El cielo es el límite, de verdad... ¡solo si crees en él! Y todo comienza aquí... ¡en Maschiuts!

¡Hola a todos! Este soy yo, Marcel, también conocido como Masha. ¡Obtengo ingresos de tiempo completo en línea y en MaschiTuts y estoy emocionado de compartir con ustedes cómo me mantengo en la cima! Dirijo varios blogs y sitios web lucrativos y me gusta hablar sobre estos proyectos cuando tengo la oportunidad. Hago esto con todo mi corazón. De hecho, el momento en que dejé de trabajar de 8 a 5 y me encontré en un negocio en línea como emprendedor digital fue probablemente una de las mejores decisiones que he tomado en mi vida. ¡Quiero estar seguro de que tú también irás por este camino! Que nadie te diga que es imposible. El cielo es el límite, de verdad... ¡solo si crees en él! Y todo comienza aquí... ¡en Maschiuts!




Deja una respuesta