Las columnas ayudan a organizar el contenido dentro de un anillo más pequeño. Puede reproducir texto, imágenes o dos elementos cualquiera uno al lado del otro en lugar de mostrarse uno al otro. Más temprano. Necesita un complemento de creación de páginas para crear contenido en columnas en los sitios de WordPress. Sin embargo, ahora es muy fácil con el editor de bloques de Gutenberg y puede arrastrar cualquier bloque dentro de una columna.En este artículo, explicaremos cómo usar columnas y otros bloques en el editor de Gutenberg para crear contenido en columnas en WordPress.
Columnas de bloque de Gutenberg
Las columnas son uno de los bloques estándar de Gutenberg como parte de los bloques de diseño. /columnas o use la herramienta Insertar bloques para agregar un bloque de columnas a su área de contenido al editar una publicación o página.

Si no lo encuentra, haga clic en los tres puntos verticales (Opciones) que aparecen en la esquina superior derecha del editor. Vaya al final de la lista del menú y seleccione la opción "Preferencias". Esto abrirá el cuadro de diálogo Preferencias e irá a Bloques Busque o encuentre el bloque Columnas en la sección Diseño y actívelo.

Insertar columnas en el área de contenido
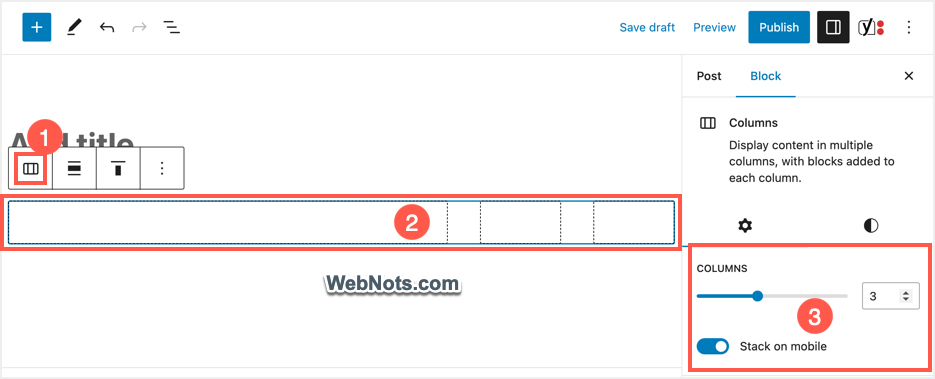
Una vez que tenga un bloque Columnas, insértelo donde desee mostrar el contenido en columnas. Se le pedirá que seleccione el número de columnas internas y haga clic en una de las opciones disponibles. Por ejemplo, elija 50/50 para tener dos columnas internas idénticas en una fila, o elija 33/33/33 para tener tres columnas internas idénticas.

Usemos 50/50 dos columnas internas en nuestro ejemplo Después de hacer clic en esta opción, WordPress insertará dos bloques de contenedores en una fila como se muestra a continuación.

No siempre es necesario elegir 50/50, 33/33/33 o cualquiera de las otras opciones disponibles. Puede ajustar el ancho de cada columna según sus preferencias. Para hacer esto, asegúrese de seleccionar el primer bloque contenedor dentro de las columnas y marque la opción "Configuración de columna" que se muestra en la configuración de la barra lateral derecha. Puede ingresar el ancho en píxeles o hacer clic en PX para cambiar a % y luego ingresar el valor en porcentaje que será más fácil. Permítanme escribir 66% para la primera columna, lo que ajustará automáticamente el ancho de la segunda columna al 34%.

Agregar columnas y organizar en dispositivos móviles
Digamos que después de insertar un bloque con dos columnas (50/50), desea agregar otra columna. Para hacer esto, asegúrese de seleccionar el bloque Columnas haciendo clic en el ícono de Columnas que se muestra en la barra de herramientas superior del bloque. Ahora, la barra lateral derecha mostrará diferentes configuraciones y aumentará el número en la sección "Columnas". Como puede ver, el ancho de la primera columna interna se mantiene en 66%, mientras que la segunda y la tercera columna interna recién insertada se dividen por igual. (17% + 17%).

Asegúrese de seleccionar la opción "Apilar en dispositivos móviles" para mostrar las columnas internas una debajo de la otra en dispositivos móviles. De lo contrario, las tres columnas se mostrarán en una fila en un dispositivo móvil, ocultando así el contenido. Puede obtener una vista previa de las columnas eligiendo "Vista previa > Móvil" y vea que las columnas internas están alineadas por igual en la vista móvil.

Nota: También puede reducir el número de columnas simplemente cambiando el número de 3 a 2, por ejemplo. En tal caso, se eliminará la tercera columna interna y perderá cualquier contenido insertado en esa columna. Así que asegúrese de eliminar cualquier contenido de la última columna antes de reducir el número de columnas.
Insertar bloques en columnas internas
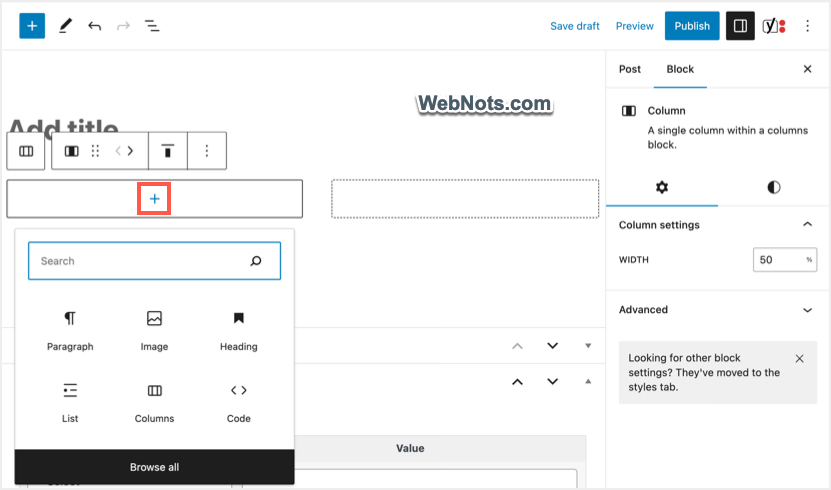
Ahora que sabe cómo insertar un bloque Columnas y ajustar el ancho de las columnas internas. El siguiente paso es insertar bloques en las columnas internas. Simplemente haga clic en el ícono + y agregue el bloque que desea insertar.

Agreguemos un párrafo y una imagen en dos columnas internas de un bloque Columnas como se muestra a continuación. Puede ajustar la alineación horizontal y vertical al medio, así para que el contenido aparezca alineado.

Personaliza el contenido en columnas
Cada bloque en el bloque Colonias tendrá su propia configuración en la barra lateral del viaje. Puede usar esta configuración para decorar el contenido si es necesario. A continuación se muestra cómo se verá el bloque de Columnas personalizadas después de ajustar la configuración de texto e imagen:

Aquí están las cosas que arreglé:
- columnas – fondo añadido.
- Un párrafo en la primera columna interior – tamaño de fuente reducido, fuente en negrita usada para el texto y cambio de color.
- Imagen en la segunda columna interior – cambiado a esquina redondeada en lugar del estilo predeterminado.
Como puede ver, el último bloque parece un excelente cuadro de llamada a la acción que puede usar para mostrar sus propios productos o los de sus afiliados. Si es necesario, también puede insertar un botón debajo del texto para que los usuarios puedan hacer clic e ir a la página del producto.
Convierta columnas en bloques reutilizables
La mejor parte del editor de Gutenberg es que puedes reutilizar cada bloque sin tener que volver a crearlo desde cero. Simplemente haga clic en los tres puntos verticales (Opciones) en la barra de herramientas superior del bloque Columnas. Seleccione la opción "Crear un bloque reutilizable" e ingrese un nombre para guardar su bloque. Más tarde, puede encontrar el nombre del bloque reutilizable e insertarlo en todas las demás publicaciones/páginas de su sitio en cualquier momento.

Nota: Si es necesario, también puede establecer una clase CSS personalizada para su bloque de columnas en la sección "Avanzado" de la configuración de la barra lateral derecha. O bien, abra el "Editor de código" haciendo clic en los tres puntos verticales que aparecen en la esquina superior derecha de la pantalla. y agregue un estilo en línea personalizado al bloque. Se puede usar CSS personalizado para agregar un borde y ajustar el espaciado (márgenes y relleno) del bloque de columnas. Obtenga más información sobre cómo usar una clase CSS personalizada en WordPress.
Uso de bloque de texto y multimedia en Gutenberg
La ventaja del bloque Columnas es que admite varias columnas internas y puede arrastrar cualquier otro bloque dentro de la columna. Sin embargo, si solo desea utilizar una combinación de texto/medios en un diseño de dos columnas, entonces el editor de Gutenberg también tiene otro "Medios y texto" para ese propósito. Al insertar este bloque, se mostrará un diseño de dos columnas con opciones de inserción de medios. en una columna y texto en otra columna. Puede cambiar la alineación de los medios a la izquierda o a la derecha y usar la configuración de la barra lateral para crear un campo de llamada similar al explicado anteriormente. También es posible arrastrar otros bloques como una tabla o lista al lado del bloque de medios. en lugar de utilizar texto sin formato.

La parte buena es que puede convertir el bloque de medios y texto en columnas en cualquier momento para obtener funciones adicionales disponibles para el bloque de columnas.

Ejemplo de contenido en dos columnas
A continuación se muestra un ejemplo en vivo de cómo se verá un bloque de dos columnas en un sitio de WordPress publicado. Utiliza un bloque de columnas de Gutenberg junto con CSS en línea personalizado para agregar un borde y relleno. Como mencionamos, puede insertar en cualquier lugar usando un bloque reutilizable y no necesita ningún complemento de terceros para crear contenido de llamadas tan hermoso en WordPress.

tema astra
Obtenga el tema de WordPress más popular para construir su sitio con un conjunto completo de herramientas y haga crecer su negocio en línea.


Deja una respuesta