Herramienta de optimización del rendimiento del sitio web

El rendimiento de nuestro sitio web y su tiempo de respuesta es un factor SEO que debemos evaluar en nuestra estrategia SEO.En esta sección, analizamos las herramientas más importantes que se pueden utilizar para determinar y mejorar el estado de rendimiento de los portales de Internet.
Índice de directorio
En el momento en que empiece a utilizar estas herramientas
Herramientas de resolución de problemas de rendimiento
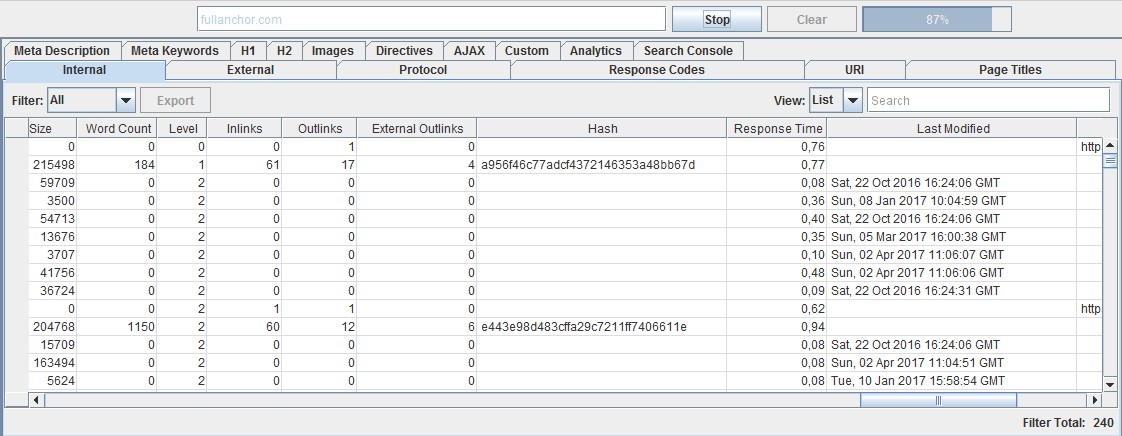
SEO de Screaming Frog
Screaming Frog se ha convertido en una de las herramientas, solo mire todas las solicitudes HTTP del sitio web y le proporcionaremos el tiempo de respuesta de SEO Frog para cada elemento, incluida la página HTML y todos sus componentes (imágenes, archivos CSS). ), Javascript, etc.).

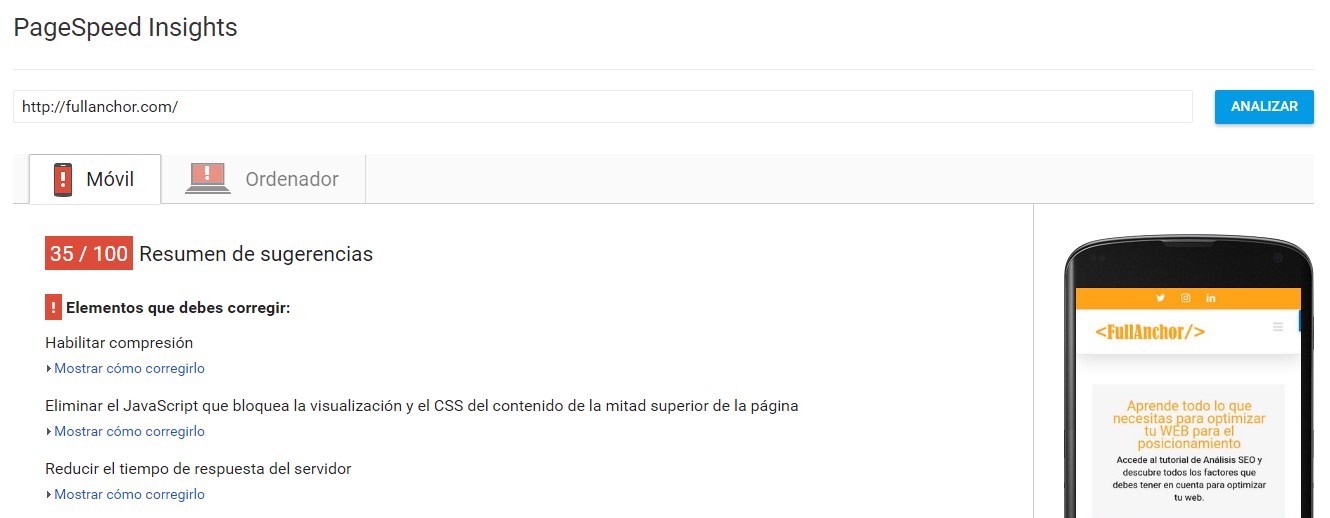
Información de velocidad + páginas
Es la herramienta ideal para ayudarlo a identificar los principales problemas de rendimiento de nuestro portal en dispositivos móviles y PC. Si nuestro análisis inicial de SEO Frog muestra que los tiempos de respuesta son bajos, sería muy útil utilizar esta herramienta para ver cómo podemos mejorarla.

Pingdom
Otra herramienta en línea para verificar el estado de optimización de las ubicaciones de la red. Esto le permite buscar direcciones IP en diferentes países / regiones de forma gratuita.

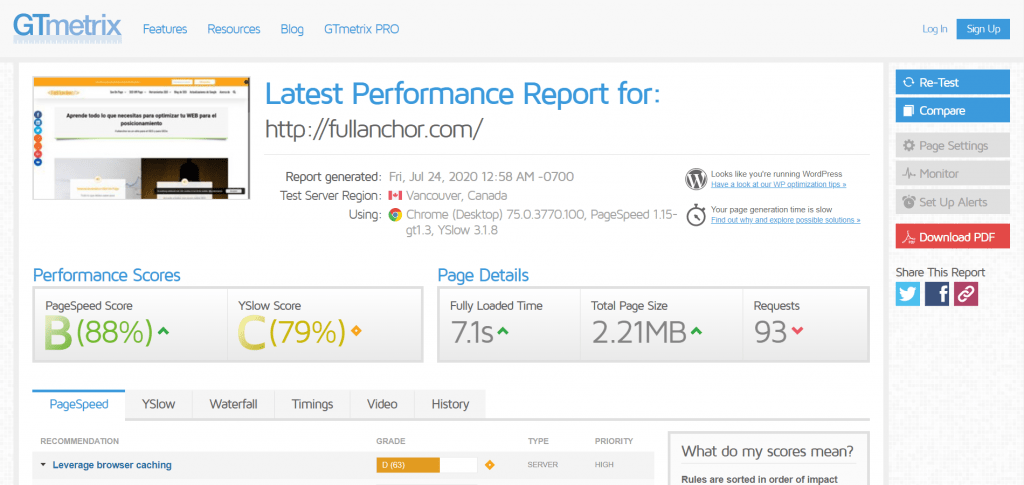
GTMetrix
Gracias a la publicación de Eliza, agregué otra herramienta de optimización web investigando el tiempo de respuesta de su sitio. GTMetrix ofrece una descripción y un análisis muy detallados y también permite realizar pruebas desde diferentes áreas.

Herramientas para optimizar nuestro sitio web
Tenemos muchas herramientas que podemos utilizar para comprimir nuestras imágenes.Una de las opciones de accesibilidad es utilizar un editor de imágenes o Photoshop, Indesign, GIMP O el que estás usando.
Si no es un experto en este tipo de herramientas, También puede utilizar las siguientes aplicaciones en línea.
En esta sección, le presentaré varias herramientas. Si nuestro sitio web no tiene complementos de compresión de imágenes, podemos utilizar estas herramientas. Si nuestro sitio web es uno de los CMS más utilizados, lo mejor es utilizarlo en un complemento proporcionado por nuestra plataforma.
Cambio de foto en el paquete
Herramienta para comprimir imágenes de forma individual o por lotes. Para situaciones en las que necesitamos comprimir muchas imágenes, esta herramienta es perfecta y no cambia el nombre de la imagen, por lo que solo necesitamos reemplazar la imagen anterior con la que creamos.

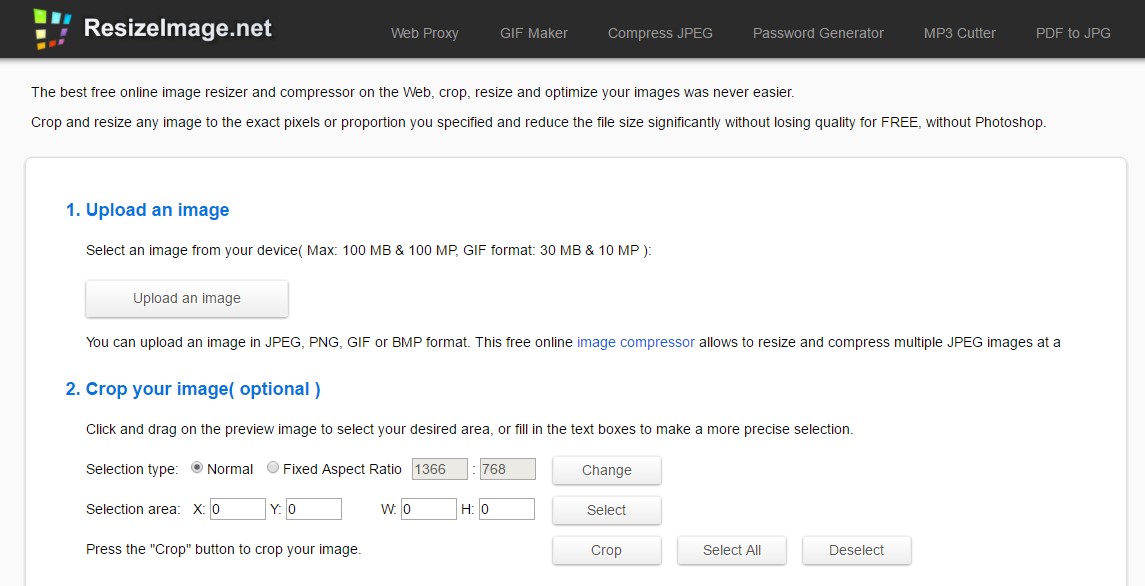
Ajustar el tamaño de la imagen
Una de las herramientas gratuitas más poderosas. Excelente para comprimir, recortar y cambiar el tamaño de imágenes.

Herramientas de compresión de archivos web (css, htmls y Javascript)
Ahora le mostraré algunas de las herramientas que puede utilizar para comprimir archivos estáticos en páginas web. En términos de compresión de imágenes, si queremos usar un CMS, idealmente debería ser un complemento que usted pueda proporcionar para esto.
Micro CSS
csscompression es una de las herramientas que podemos usar para comprimir archivos CSS.
Micro HTML
La herramienta de minificación HTML de Will Peavy es ideal para reducir el tamaño de los archivos HTML estáticos.
Micro JavaScript
Esta vez Jscompress nos ayudará a comprimir nuestros archivos Javascript.
Identificar el código CSS no utilizado
La siguiente herramienta, UnusedCSS de Jitbit, nos ayuda a comprender si estamos usando todo el código CSS en nuestras páginas web. Esta herramienta es muy interesante y poderosa, pero nunca deberíamos tomar la decisión de eliminar el código CSS basándonos en lo que nos dice.
Esta herramienta verifica el uso de código CSS en una página, no en todo Internet. Para tomar una decisión, tenemos que usar esta herramienta en diferentes páginas y en diferentes componentes.
Como mencioné al principio del producto, hay muchas herramientas que se pueden utilizar para mejorar nuestro portal. Si tiene algún otro contenido que deba mencionarse aquí, no dude en comentarlo.

Deja una respuesta