¡Personalizar el tema de WordPress es un objetivo!

Cuando se trata de hacer un sitio web muy preciso como un gusto, la gran diferencia entre los temas de WordPress está disponible y es una verdadera apuesta. Y si tiene suficiente tiempo buscando, es posible encontrar un tema que sea absolutamente perfecto para su sitio. lo que, por supuesto, perfecciona perfectamente. Después de todo, ¿realmente puedes adaptar el tema a las dificultades de un individuo que tiene un T? …
Entonces, ¿qué hacer si ha logrado encontrar un tema cercano a lo que desea, pero aún necesita hacer algunos cambios? Bien, tienes los requisitos requeridos, pero tienes un problema: puedes modificarlo así. Pero, ¿quieres tener la confianza para entrar y ganar tu propio dinero en los archivos de los niños?
Hola, puedes presentar además de mi útil: CSS Hero, sin un complemento que te permite realizar visuales personalizados para incluir el pensamiento familiar muy usado: sin tener que decir una sola línea de código!
¿Pregunta de CSS Hero?
CSS Hero es además de personalizar temas (ver caracteristicas)
Como tal, ocupa un espacio como los complementos del generador de páginas de arrastrar y soltar. Sin embargo, cuando los creadores de los gigantes han podido crear un diseño personalizado, este CSS Hero puede corregir el tema de WordPress que existe para este modo.
Esta es la primera vez que puedes jugar, sin intentar jugar ninguna de las habilidades para descargar que generalmente son complicadas. Continúe usando el tema de WordPress profesionalmente, en sus propias palabras, para crear para un experto, pero para que otros lancen una serie de plantillas aleatorias, complementando las creaciones de los niños, para darse cuenta de la necesidad de asistencia adicional para satisfacer sus requisitos.
Ningún elemento en el sitio está fuera de los límites: puede personalizar kualquier cosa y todo. CSS Hero convierte sus personalizaciones en el código CSS relevante, que luego se aplica a una nueva hoja de estilo CSS (la hoja de estilo estilo original permaneece problem).
CSS Hero funciona con el tema adicional de WordPress. Este es el refuerzo necesario de las muestras de compatibilidad, que es el nombre del tema, que no tiene ningún problema con la compatibilidad.
Precios
CSS Hero no es un complemento premium asequible. carillo para compartir con las complementariedades de nuestros populares generadores de cuyes.
Una licencia cuesta solo $ 29 y está disponible además del CSS Hero completo (todavía está restringido para usar solo en un sitio web).
Puedes usar CSS Hero for me con un sitio web, tus opciones son:
Como poder imaginario, la licencia está dirigida por agencias creativas y desarrolladores profesionales. Tanto por la licencia como la licencia de pandereta viene con acceso al suplemento premium, Inspector Pro. Cubrimos este detalle con mis datos en Gina.
Las tres licencias de CSS Hero son todas de un año, tienen acceso a las actualizaciones y soporte de un año, y vienen con una garantía de devolución de 30 días.
Empezando
Después de realizar su compra, se lo dirigirá na panel za upravlenia na CSS Hero. A parte ahÃ, podrá acceder a la extensa documentación do complemento, además de la impresianante Academia de Héroes CSS. La academia es muy buena, con una serie de videos tutoriales para principiantes para ayudarlos con su nueva incorporación (quiero ver algunos de los avances adicionales que conozco sobre su ejemplo).
El panel implementa otras funciones importantes: puede descargar CSS Hero y obtener un nivel de licencia, así como agregar Inspector Pro.
Con descargas completas, inicie sesión en su panel de WordPress. Navegue hasta >>, puede seguir las instrucciones para cargar los archivos zip del complemento y activar el complemento. Si quieres instalar un complemento de WordPress, todo es muy familiar.
Sin embargo, la instalación de CSS Hero requiere una verificación adicional. Haga clic en el botón azul, luego siga las instrucciones mientras se registra una de sus licencias. Tenemos todo aquí.
Ahora, CSS Hero es una herramienta y, como tal, la edición se realizará en la parte frontal, donde podrás ver los cambios en tiempo real. Acceda al front-end de su sitio y vea un nuevo icono azul en la esquina superior derecha de la pantalla. Haga clic aquí para publicar un nuevo comentario.
Editor de caracteres CSS
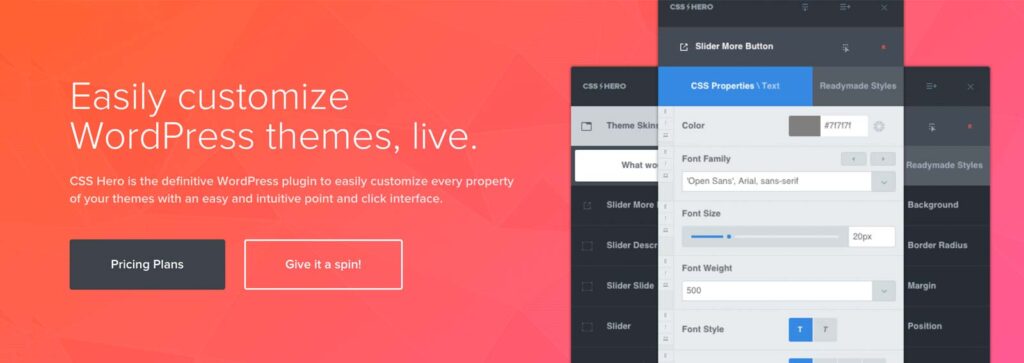
Después de hacer clic en el botón azul, puede esperar los segundos para ver CSS Hero. Con la activación activada, ahora puede comenzar a escribir y personalizar su sitio web.
Para comentar, simplemente haga clic en el icono azul en la parte superior del panel de opciones. Si no estamos seguros de cómo proceder, es complementario a las proporciones de los cuerpos que cubren todos los aspectos del mundo. Sin embargo, estás en la lista para dirigir directamente, puedes comentar y orientar y editar cualquier elemento en tu Gina.
Quiero hablar sobre el elemento que tiene este editor, tengo que hacer clic (comentemos el contenido del contenido relativo, que también está en la imagen del continuo). solo sobre el elemento que significa que puede comentar sobre personalizar.
Para lo que sea el proceso de mar, simplemente, CSS Hero proporciona una lista de opciones de personalización, según el tipo de elemento que se desee. Elija entre una selección, mis opciones incluyen cambios en fondos, fondos y bordes, y configure el editor de texto correspondiente.
Edite los elementos es fácil, con todo controlado desde la barra de menú de la derecha, más los cambios previsualizados en tiempo real. Para comentar, decidió que estaba centralizado en el texto del texto. Con esta opción, CSS Hero tiene todas las opciones disponibles para configurar texto, incluyendo:
- Resultados de búsqueda: con cada problema de Google disponible para su selección
- fuente de color
- Tamaño de fuente
- peso de la fuente
- Alineación del texto
- Transformación del texto - por ejemplo, mayúscula
- Sparac entre palabras
- Altura de la línea
Realice los cambios que desee y vea cómo se aplican al texto una fracción de segundo más tarde.
Puedo recuperar y configurar un fondo para tu trabajo; se incluye un nuevo héroe CSS en el control general. Puede elegir una imagen personalizada, elegir un color o configurar y degradar la mayor cantidad.
También, hay algunas opciones para los bordes de las cenefas, con total flexibilidad en estilo, ancho y color de la cenefa.
Incluya ingeniosos algoritmos preconfigurados, por ejemplo, conversión de texto y bots o una lista de diferentes tipos de ingenio.
Si prefiere trabajar con los intercambios de una sección del bordado, también puede seleccionar la opción que enumera todas las opciones de personalización en un cómodo pantalón.
Descargar cambios
Medica que realiza cambios en el texto, CSS Hero aplicará la versión en vivo de tu sitio web. Sin embargo, pero no te preocupes por hacer cambios permanentes en este punto: antes de aplicar los camiones, tienes la opción de luchar y hacer clic para confirmar las pulsaciones del bot.
Sin embargo, incluido el gol del gol, pero no para ser golpeado con mallas. Para volver al original, retroceda al nivel superior del menú CSS Hero, navegue por la sección y seleccione la opción.
Además, es posible restaurar un elemento individual en la configuración del puente: simplemente haga clic en la tecla del elemento que se puede restaurar, luego haga clic en el ícono icónico para restaurar el lado derecho del menú. Confirmación de presión, y su elemento está siendo restaurado a su antigua gloria.
Como comentarios, todas las personalizaciones se aplican a un estilo. Si abre el peor, el estilo original permanecerá intacto de forma permanente. Esto significa que, sin importar los bienes inmuebles con CSS Hero, puedes hacer este lugar largo. Si todas las opciones de restauración fallan, puede restaurarlas a un tema predeterminado y ponerlas a dormir.
Editor de cualquier elemento
Una de las fortalezas de CSS Hero es poder editar cualquier calidad en tu país, sin importar un mar grande o pequeño.
Puedes observar el panorama general, puedes editar la imagen del fondo, el estilo de la barra lateral y la sección de la pared peatonal.
Este es el objetivo del proceso que debemos hacer lo mejor posible, pero podemos usar CSS Hero para poder realizar cambios fundamentales en la ciudad de la estética. Echa un vistazo a la captura de pantalla a continuación, donde cambió el fondo de mi barra de lateral, cambió el widget y también volvió a configurar el espacio. Aquí está el tiro bá siko:
Y aquí estoy: soy disidente, lo reconozco, pero esto es solo una segunda entrada para lograrlo.
También puede personalizar algunos elementos de contenido que tienen genes, colores y estilos de lista. Los estilos de la lista son realmente interesantes, porque puedes elegir personalidades de la sección dedicada. Se le permite vivir de maneras grandiosas, inclusivas y poderosas para personalizar la sección de dedicación. Puedes admitir que eres un gran niño preconstruido, inclusivo e infantil que ama los íconos personalizados para una persona que es personal.
Felicitaciones, esta es una idea que se puede utilizar para revisar su disertación. El tema de WordPress es proporcional a la base, pero, gracias a CSS Hero, puedes añadir un sitio web a tu gusto, sin necesidad de escribir código
Otras características
CSS Hero puede encontrar diferentes características interesantes sobre lo que quiero probar.
Ante todo. Con una etapa crítica en el diseño receptivo, es importante que su sitio web funcione sin problemas en todas las formas y tamaños. CSS Hero vive con una función integrada, sitio para escribir, tableta y vista de video.
Elija el tipo preferido de barra de herramientas (es la segunda opción hacia abajo) y deje que CSS Hero transforme su pantalla al tamaño apropiado. Esta es una excelente manera de probar el intercambio de camiones con pequeños.
Para continuar, tenemos el personaje importante. Cuando se trata de presionar el botón, CSS Hero proporcionará un sitio web instantáneo. Estas instantáneas se pueden ver y restaurar con solo hacer clic en un botón, lo que significa que su trabajo duro nunca se pierde, simplemente puede saltar hacia adelante y hacia atrá sen el tiempo.
Finalmente, tenemos la opción, disponible en la sección. Esta es la oportunidad de exportar CSS editado para su uso en otros sitios web, simplemente para apoyar el tema de los tipos de cambio para la aplicación de la CSS.
Inspector completo Pro
Aquellos de ustedes que se actualizaron en los planos o también en tuvieron el complemento del Inspector Pro de CSS Hero, incluso con licencia.
Anunciado en mayo de 2015, y actualmente detrás del modo beta, Inspector Pro está a cargo de los usuarios de CSS Bueno, CSS Hero es una herramienta que no requiere absolutamente ninguna habilidad de CSS, Inspector en el sitio ajustando CSS directamente.
Inspector Pro muestra CSS sobre el tema de vista en vivo vista en vivo. Puede editar este código para probarlo, pero para hacerlo, sus cambios se reflejarán en la vista. Para dar la posibilidad de editar el CSS directamente, este complemento complementa absolutamente el control sobre tus personalizaciones, abejas y abejas.
Sin embargo, Inspector Pro también ofrece algunas funciones, por lo que no puedo estar solo. Por ejemplo, puede utilizar una línea de uso especial para proteger la función de las líneas de calidad especial para los superelementos de la chimenea de intercomunicación.
Si escribes CSS aquí, la canción es complementaria, y significa que no puedes decir que quieres ir al otro lado: puedes ir y ver todas tus ediciones en un pantalón. ¡Prácticamente!
Compatibilidad con CSS Hero
Desde el momento en que inicias una sesión en el panel de control de CSS Hero, puedes ver que los controladores pueden ayudarte a ayudarte en todo lo posible.
Menciona la ampliación de documentación y la CSS Hero Academy (la academia está en los pabellones, pero tiene planes de seguir ampliándose).
Estas dos secciones están completamente completas y la academia incluye videos tutoriales. CSS Hero puede aprender a usar todos los principios, ver qué lecciones son para estos breves, ver los resultados del video tutorial, agregar el parámetro de misión. es relativamente relativo.
También hay una sección de documentación avanzada, conocida como. Esto está haciendo todos los complementos / temas necesarios para garantizar todos los productos compatibles con CSS Hero, así como las listas de héroes.
Para aquellos que puedan resolver sus problemas, además de los detalles de la documentación, también hay un foro de soporte. n disponible para responder a cualquier consejo, generalmente bajo custodia. Se otorga una licencia para apoyar a un miembro del foro y al equipo de soporte.
En general, CSS Hero no puede ser criticado por sus experiencias deportivas. Los tutoriales están escritos y escritos en términos reales, y se guardan por la experiencia de su experiencia en los puntos donde es más probable que sea necesario.
La medica que complementa a WordPress se puede ver cuando se trata de mi sofisticación, sabe que me puede resultar imposible descargar la muestra de CSS Hero, podemos admitir la forma avanzada del juego, para que nuestros usuarios experimenten su alcance.
Las finales de Pensamientos
En general, es realmente impresionante con CSS Hero. Con el potencial de personalización sin restricciones, es complementario saber que es difícil de limpiar; sin embargo, quiero una interfaz inteligente e intuitiva (y tutoriales), tengo un objetivo para usar todo en este momento.
Las opciones de personalización son infinitas, las cuales puedes modificar a la temática de cualquier forma que puedas imaginar.
Sin embargo, CSS Hero no es para fanáticos del programa. Inspector Pro es una herramienta emocional para desarrolladores experimentales que quieren construir un sitio web desde aquí.
El complemento permite completar el hecho de que puede construir un sitio desde este lado, puedo crear una vida con un médico que codifica, léne por línea. Sin embargo, a la manera de mi realista, se eliminan las conjeturas de personalización del tema, lo que supondrá ingentes cantidades de tiempo para los desarrolladores que realizan el trabajo del cliente.
En general, CSS Hero es un complemento superior y uno que realmente merece ser utilizado en WordPress de todos los niveles de habilidad. ¡Si no lo tienes, lo puedes ver!
(actualizar - 16 de marzo - Desce que escribimos esta publicación, CSS Hero nos ha proporcionalado amablemente un especial código de cupón de descuento Autorizar oradores de WinningWP 40% de descuento - Ver cupón).














Deja una respuesta