Divi Builder, Beaver Builder o Elementor

Si alguien es contrastado, son contrastados, un sitio web de WordPress, es posible hablar de estas personas. ¡Esta bien, eso espero! Está de moda en este momento. Pero aquí está: ¿Cuál es el mejor? En este artículo nos despedimos de todos Comparando Divi Builder, Beaver Builder y Elementor.
En primer lugar, hay muchas opciones a la espera de la creación del creador de Hay WPBakery Page Builder, SiteOrigin Page Builder, Brizy, y el problema de una decena de herramientas más que permiten radar de forma permanente. Entonces, ¿qué qué © descartarlos a todos y centrase solo en Divi Builder, Beaver Builder i Elementor?
La respuesta es simple: son muy grandes. Son las creaciones complementarias de las creaciones más populares del mercado, con los equipos de los niños más detraídos, y probablemente la mayor cantidat de horas de desarrollo invertidas en crearlos.
Lo que esta traducción es simple: creo que los creadores de nada me pueden dar las características que tengo aquí y todo lo que me interesa, el paquete completo es algo que solo se puede encontrar con uno de los tres grandes: Divi Builder , Castor Constructor o Elementor.
¿Pero qué es lo mejor? ¡Vamos a averiguar!
Esto se compara con el centro de un aspecto importante:
- usabilidadEso es todo el punto de venta, ¿no? En otras palabras, admite el código, pero no necesita un generador en primer lugar.
- Módulos de contenido. Bloques de texto, bloques de imágenes, botones, etc. Comparemos cuál de los tres grandes aparece aquà arriba y ofrece más.
- Las plantas están listadas para su uso.Construye pí¡ ginas desde cero es divertido… si tienes tiempo. Sí, las plantas son pequeñas. Los buenos constructores deberán de recerlos.
- tiempos de carga¿Tu sitio web está cargado de latencia con un generador complementario? Revisemos.
- ¿Cómo decide cuándo usar el suplemento?Algunos constructores siguen siendo buenos, lo que significa que estarán bien. Alguien no es tan elegante.
- El precio. Obviamente. Además de cómo tomar una decisión. ?
Vamos al grano.
Divi Builder, Beaver Builder, Elementor: Comparado
Primero, lo bá siko! Al igual que el sable, debate del capó, Divi Builder, Beaver Builder y Elementor son complementarios a WordPress.
Lo principal que estos tres tienen para ofrecer es que realmente quieren crear estructuras y publicaciones de personas personalizadas. Estoy hablando de los consejos de la disertación que tienes que ver con todo lo que quieres hacer. Puedes crear trenes de aterrizaje, pelucas personalizadas, muñequeras y otras cosas.
Echemos un vistazo a la búsqueda en el segundo piso, pero primero aquí tenemos un tablero de resumen y tenemos un precio:
| Constructor de divisiones | Constructor de castores | Elementor | |
|---|---|---|---|
| Precio | $ 89, $ 249 | gratis, $ 99, $ 199, $ 399 | gratis, $ 49, $ 99, $ 199 |
| usabilidad | 4/5 | 4.8 / 5 | 5/5 |
| Módulos de contenido | ~ 45 | ~ 30 | ~ 60 |
| Plantas de Gina | ~ 370 | ~ 30 | ~ 140 |
| Impacto del tiempo de carga | + 27% | + 37% | + 28% |
| Al desactivar | Un código abreviado | Buena estructura de permanencia permanente | Buena estructura de permanencia permanente |
| EN GENERAL | # 3 | # 2 | # 1 |
Comparación completa:
1. Utilidad
Ejemplo de instalación. No hay sopresas aquí: Divi Builder, Beaver Builder y Elementor se instalan como complemento de WordPress.
Una vez que haya terminado con la instalación, los tres constructores están listos para usar de inmediato. Gracias, todos vienen con configuraciones separadas en el panel de WordPress. Sin embargo, en realidad no es necesario entrar en esta configuración para comentar el uso del generador. Todo azul.
Los puntos de adición son de Beaver Builder, que tiene un panel de incorporación especial diseñado para conectarse con el generador y sus elementos esenciales.
Aquí encontrará información sobre la facilidad de uso de cada constructor:
1.1. Constructor de castores
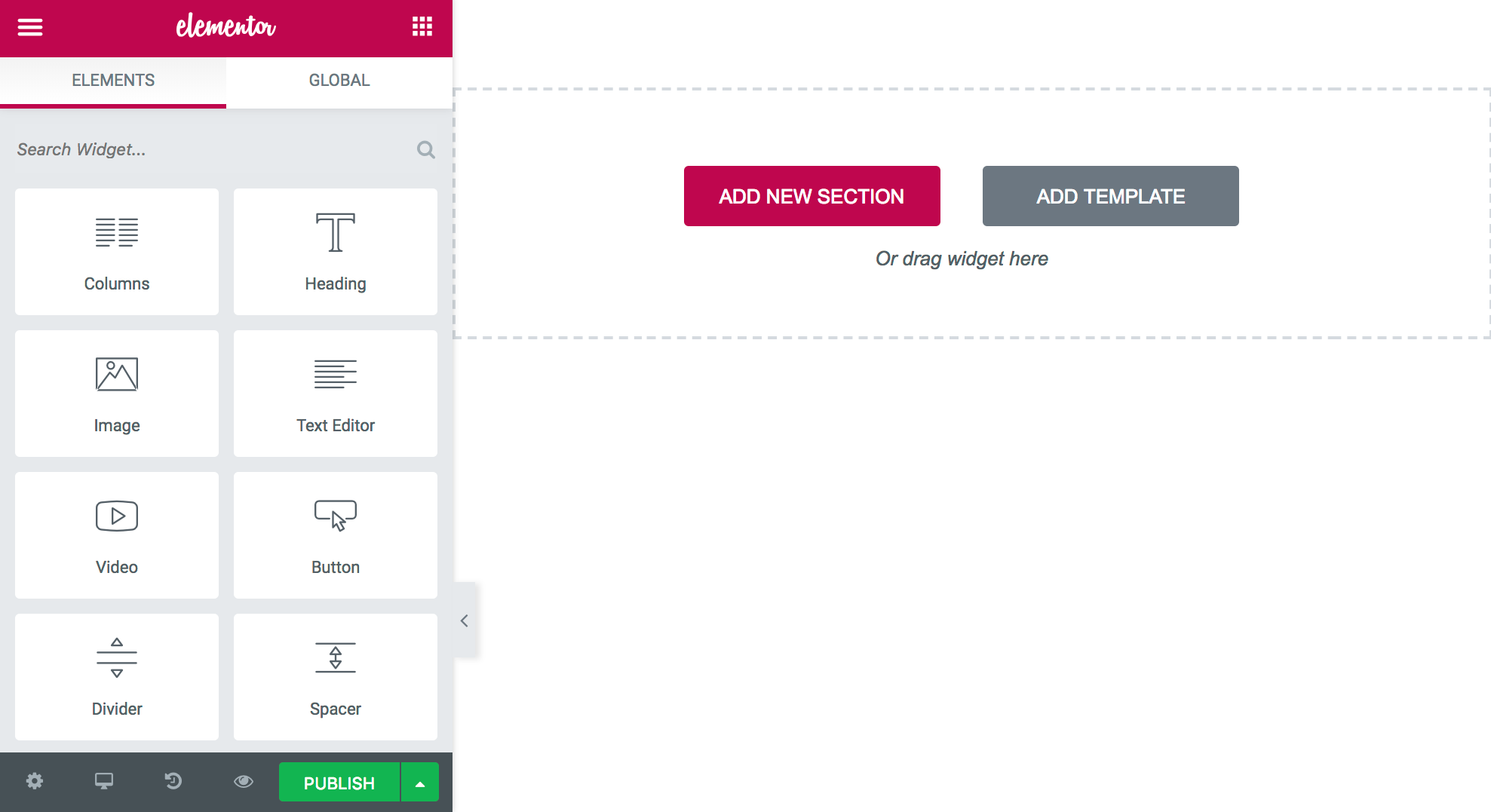
Para el comentario de Beaver Builder, vaya a Pá ginas â † 'Agregar nuevo. Como una nueva sección todo:
Un enlace en el que se ha hecho clic inicia la interfaz del usuario de personalización de Beaver Builder y se puede comentar con el complemento.
La diferencia es que aquí encontrarás que puedes estar limitado por el hecho de que tienes que tratar el tema de tu trabajo. En otras palabras, hay una gran cantidad de plantas disponibles sobre el tema, entons sin soporte Beaver Builder no incluye plantas verdes y una lista blanca de usos.
Dejando a un lado ese problema, Beaver Builder le brinda una experiencia muy intuitiva en general. Puede dibujar elementos de la barra lateral, solsticio en la lente principal y reproducirlos linealmente y personalizarlos libremente.
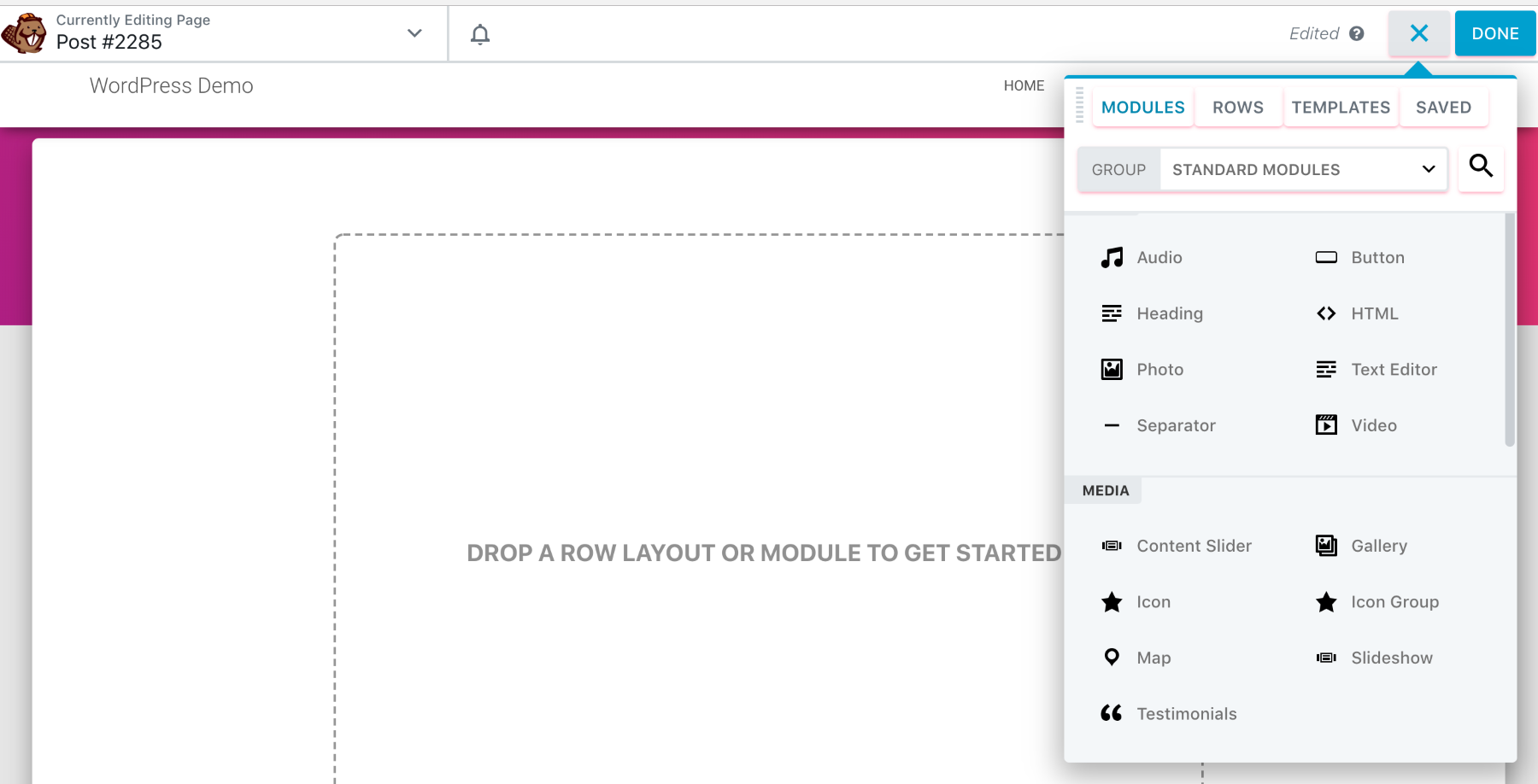
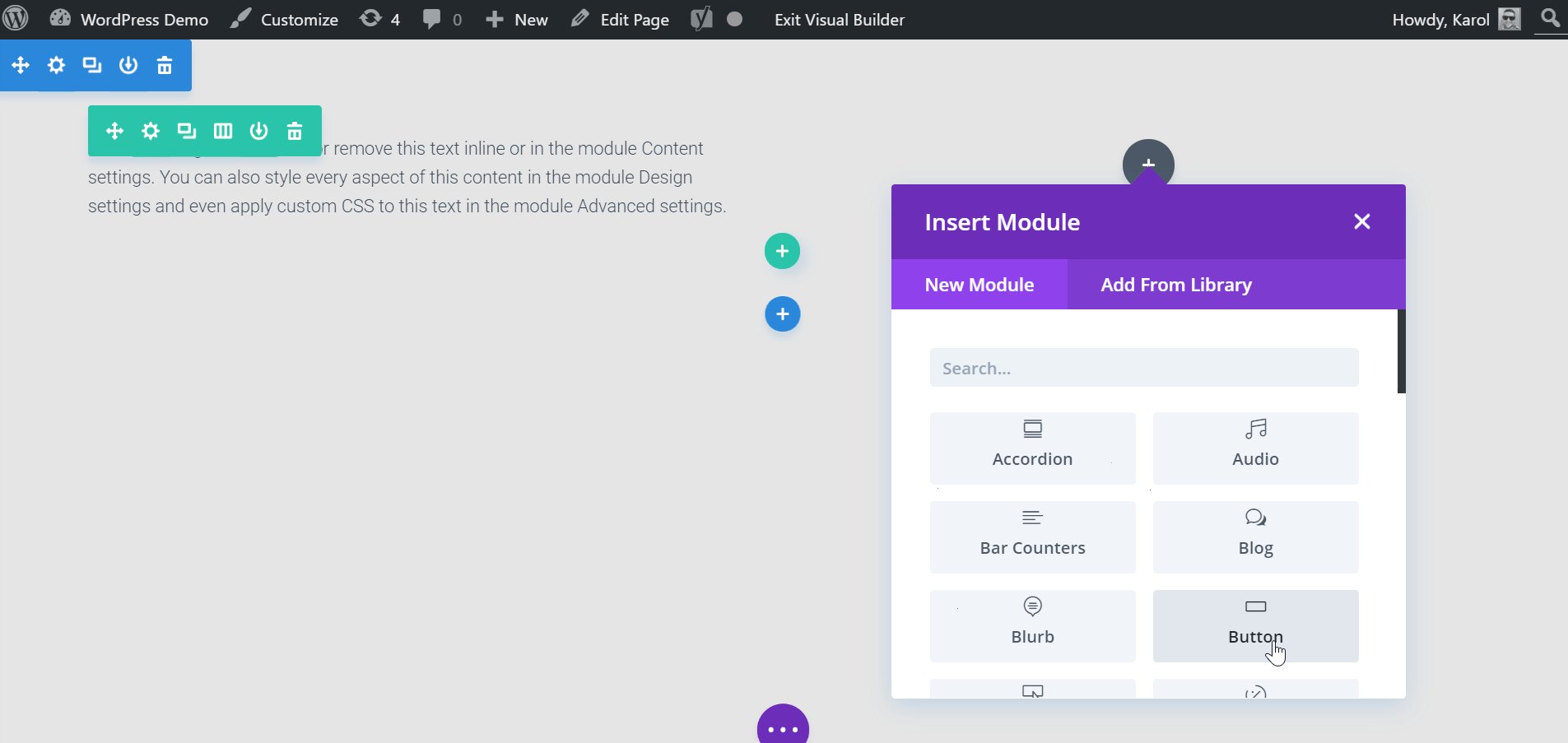
Siempre que pueda poner un nuevo bloque en el jardín, simplemente haga clic en el signo "+" que se encontrará en el cuadro superior derecho y la selección del elemento.
Ese botón '+' también es cómo puede agregar nuevas filas o inculo plantillas completas listas para usar, y usarlas como punto de partida.
Si tienes que pulsar sobre cualquier elemento de la canción Gina, podrás utilizar las opciones y configuraciones disponibles para ese elemento. Además de eso, puede editar todo el contenido de texto haciendo clic en un bloque y escribiendo todo lo mismo.
En general, Beaver Builder es intuitivamente intuitivo. vendiendo una vida real en la vida real del cerdo en el que está trabajando, está muy claro que se debe hacer y podemos jugar el efecto correcto.
1.2. Constructor de divisiones
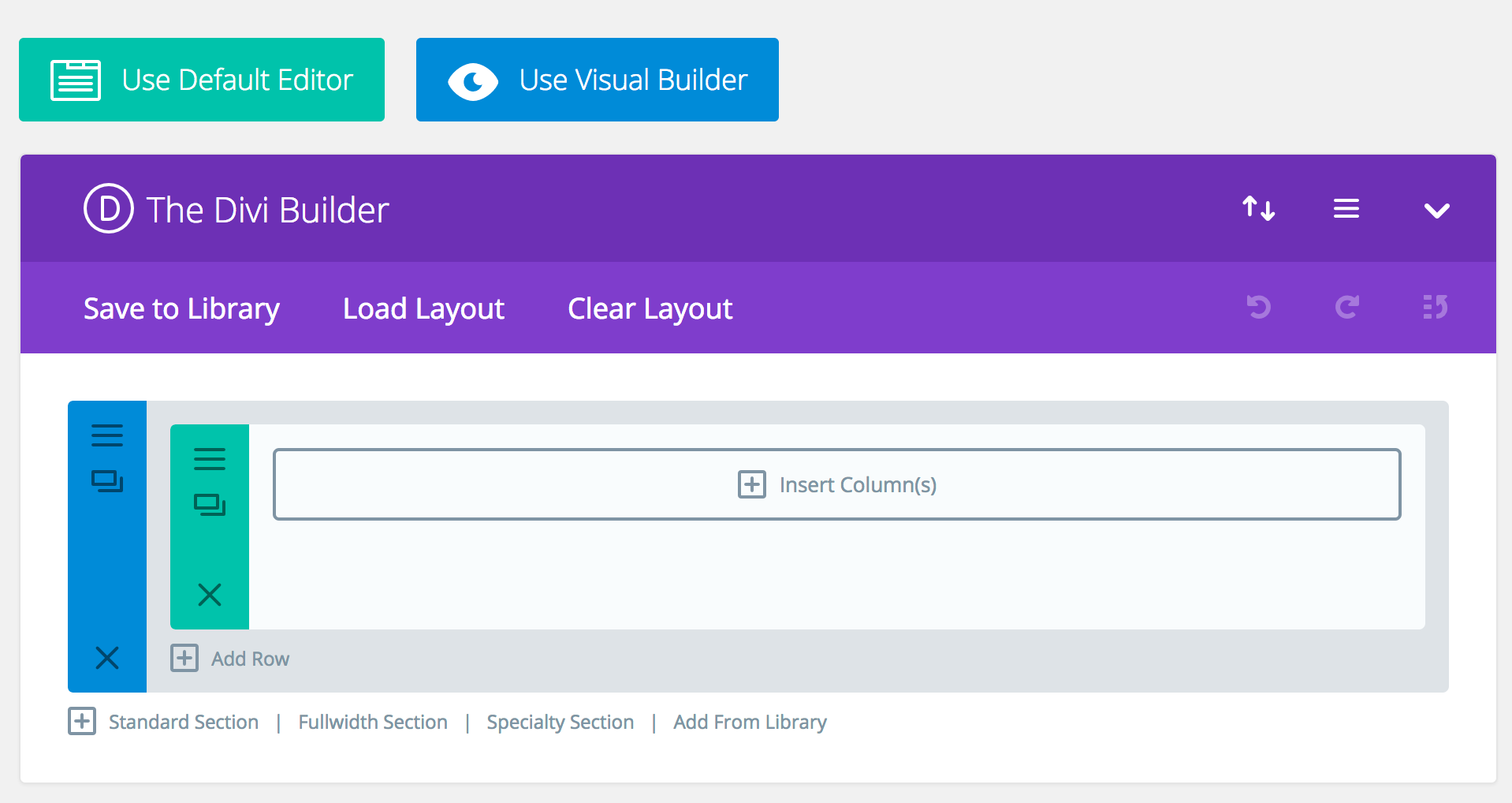
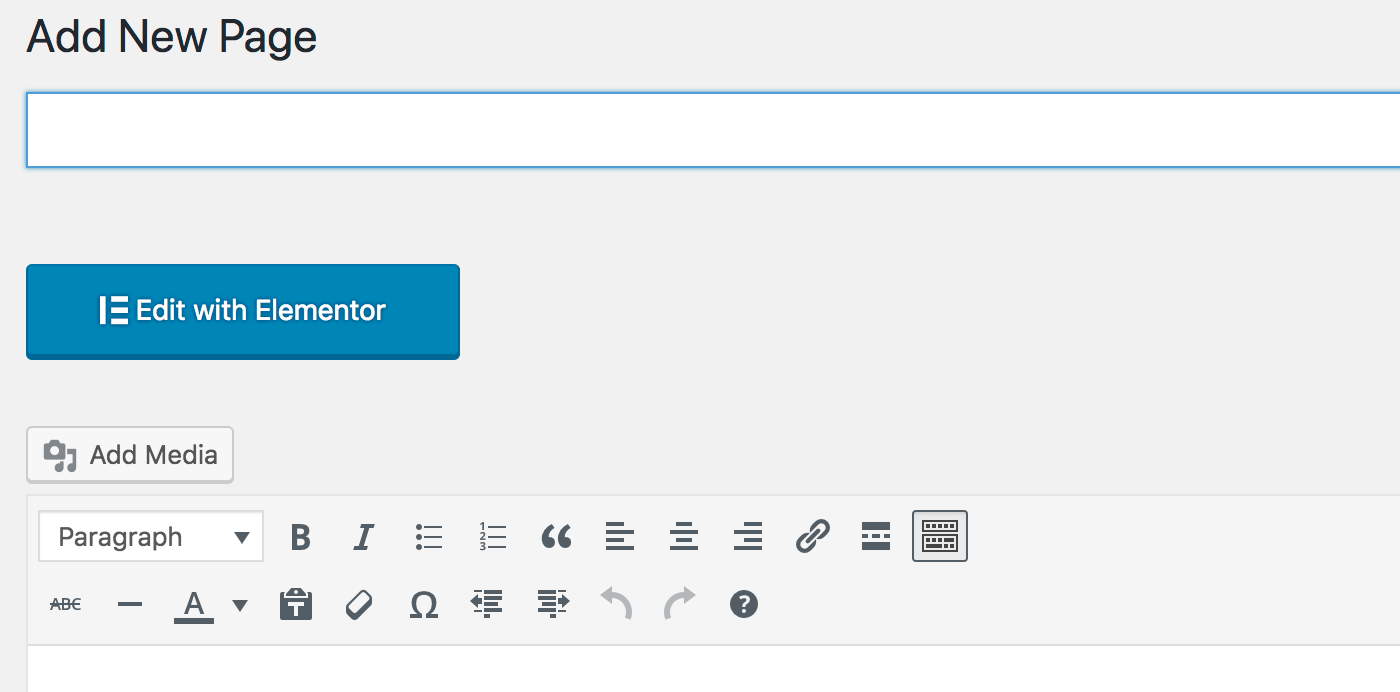
Para comentar con Divi Builder, vaya a Páginas â † 'Agregar nuevo. Hay un nuevo barco orientado al sur:
Al hacer clic en él, se iniciará Divi Builder, pero solo a la mitad, por así decirlo.
Esto es lo que quieres decir: cuando haces clic en el botón, estás:
Es sólo un "tipo de" experiencia de creación de las ginas del mundo. Lo que es un signo de coito interfacial, tienes este sentimiento. Si ensaya la interfaz de la interfaz de usuario de WordPress y le permite escribir diferentes bloques de pina gina en uno de los otros, en realidad es el resultado final de su trabajo.
Supongo que esta forma de trabajar puede ser útil si se trata de una página muy larga y complicada, y solo desea ver las cosas a simple vista. Sin embargo, para su deseo de crear creaciones para niños, es mejor usar la experiencia "completa" de Divi Builder.
Para obtener esto, haga clic en el botón Visual Builder. Esta es una redirección de un nuevo panel que está completamente terminado y que se obtiene.
Desde el principio, la interfaz de Divi Builder se contrasta con un modo que guía las malas hierbas de los afortunados para crear una atracción atractiva.
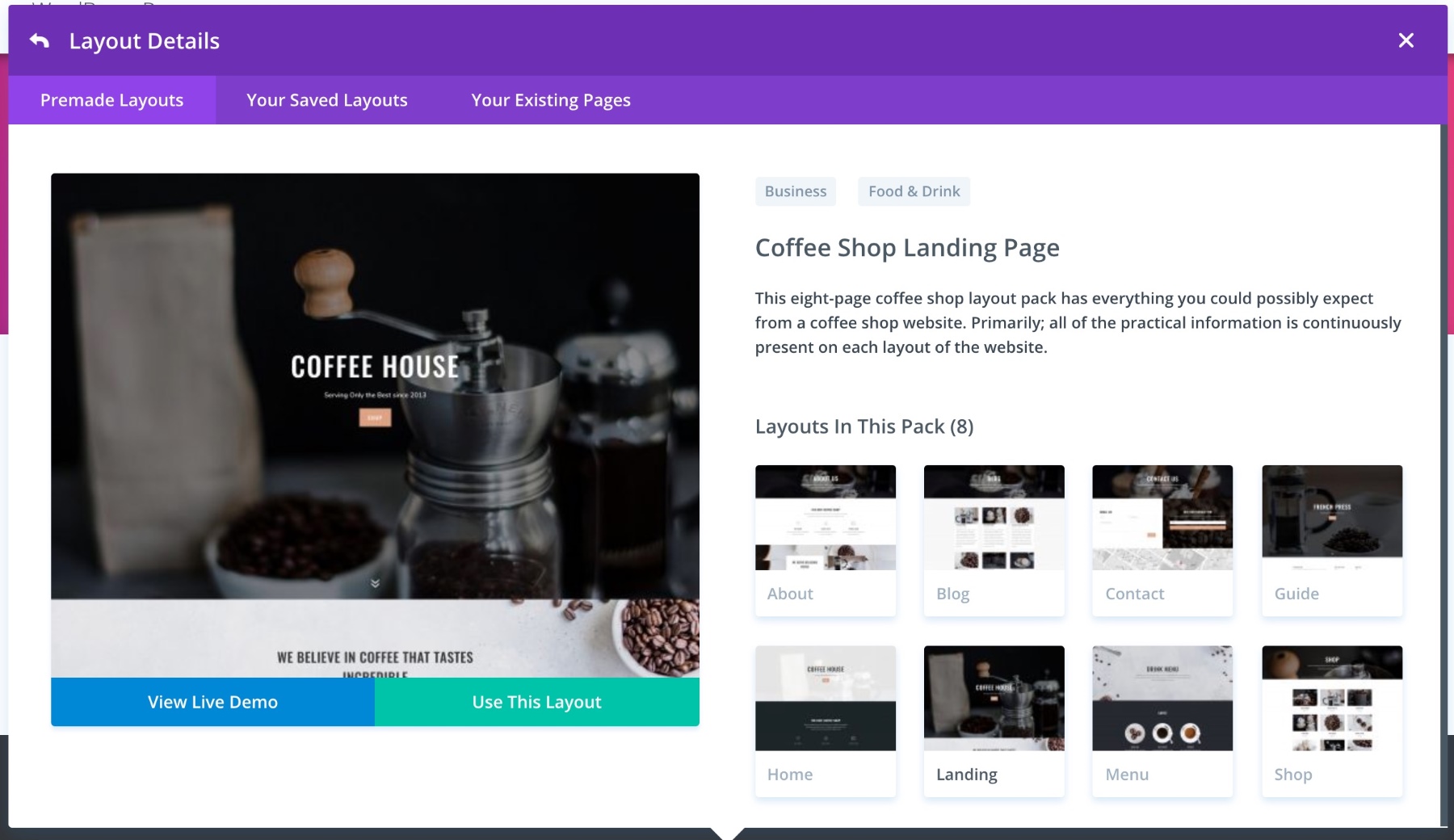
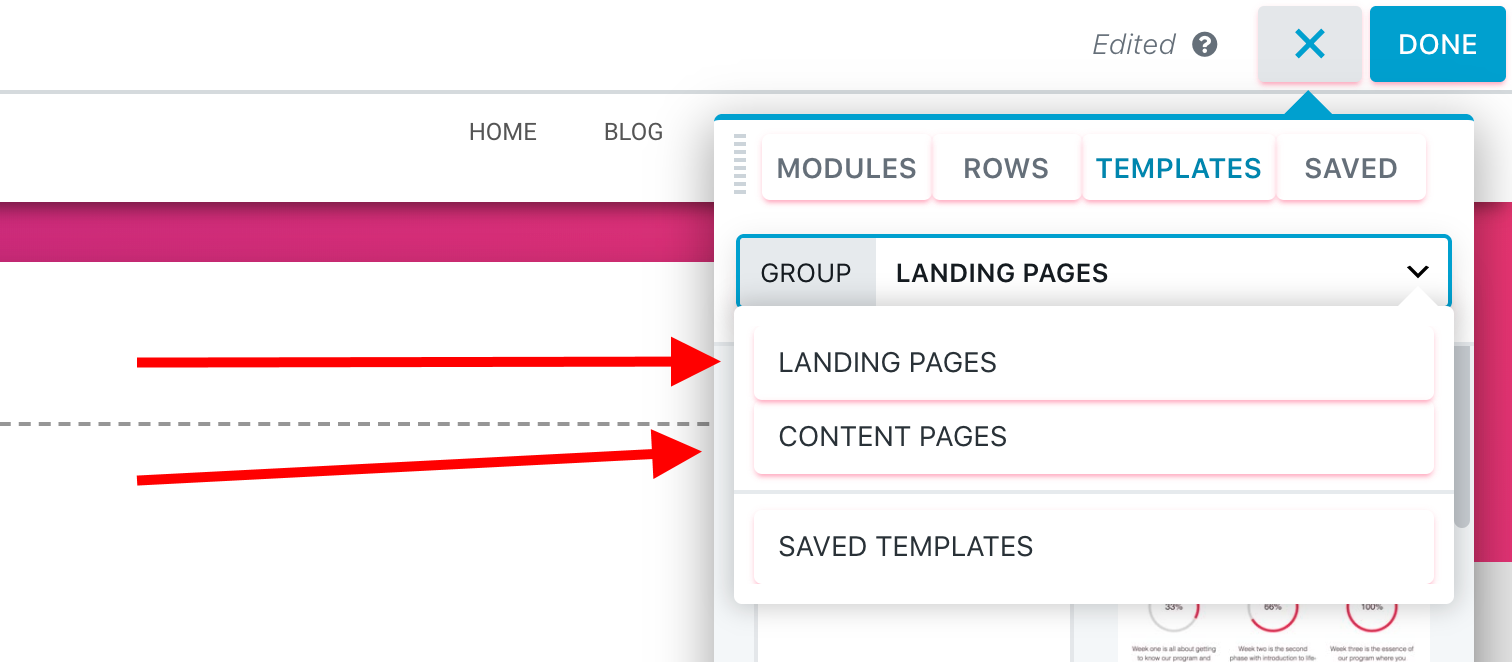
Por ejemplo, Divi Builder ofrece tres opciones: crear algo, elegir un diseño prefabricado o clonar uno existente. Este es un ejemplo amigable y útil de interactuar con el constructor.
Si está trabajando en un guisante de este mundo, puede elegir el tipo de archivo que puede poner en la pila y el lugar donde puede incluir el archivo.
Todo es lo que quieres entender como en Beaver Builder. For me doy cuenta de que gran parte de esto se manjiti a preferencias personales, pero la interfaz de usuario de Divi Builder parece ser un poco más Confusión.
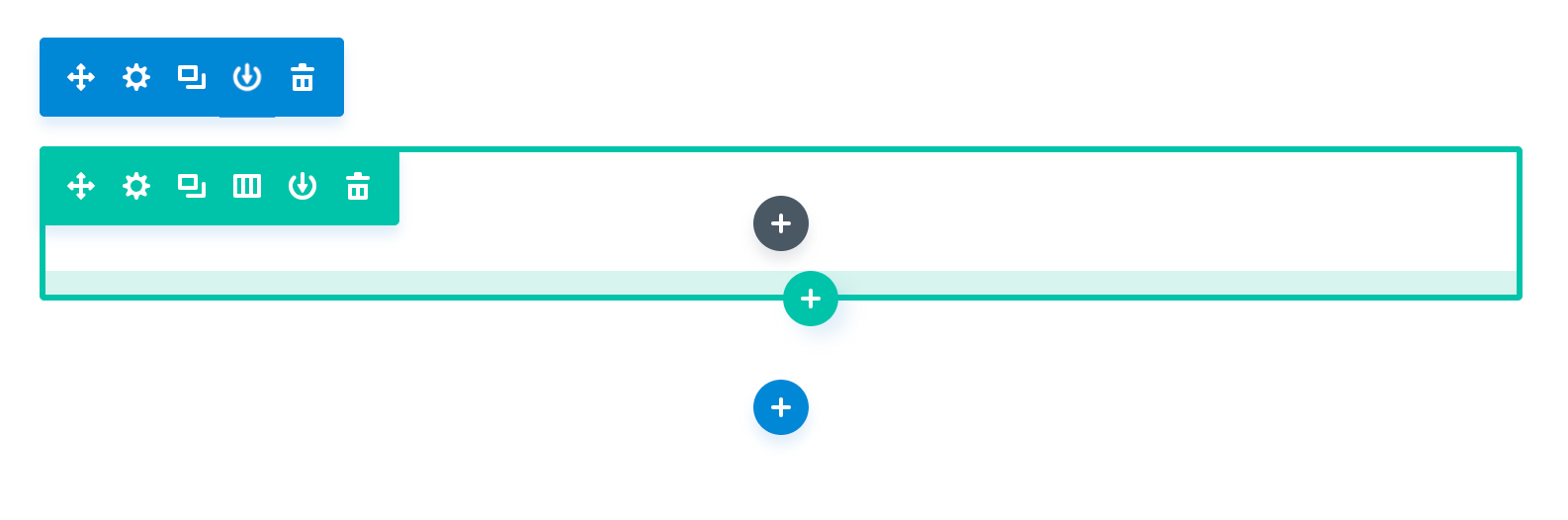
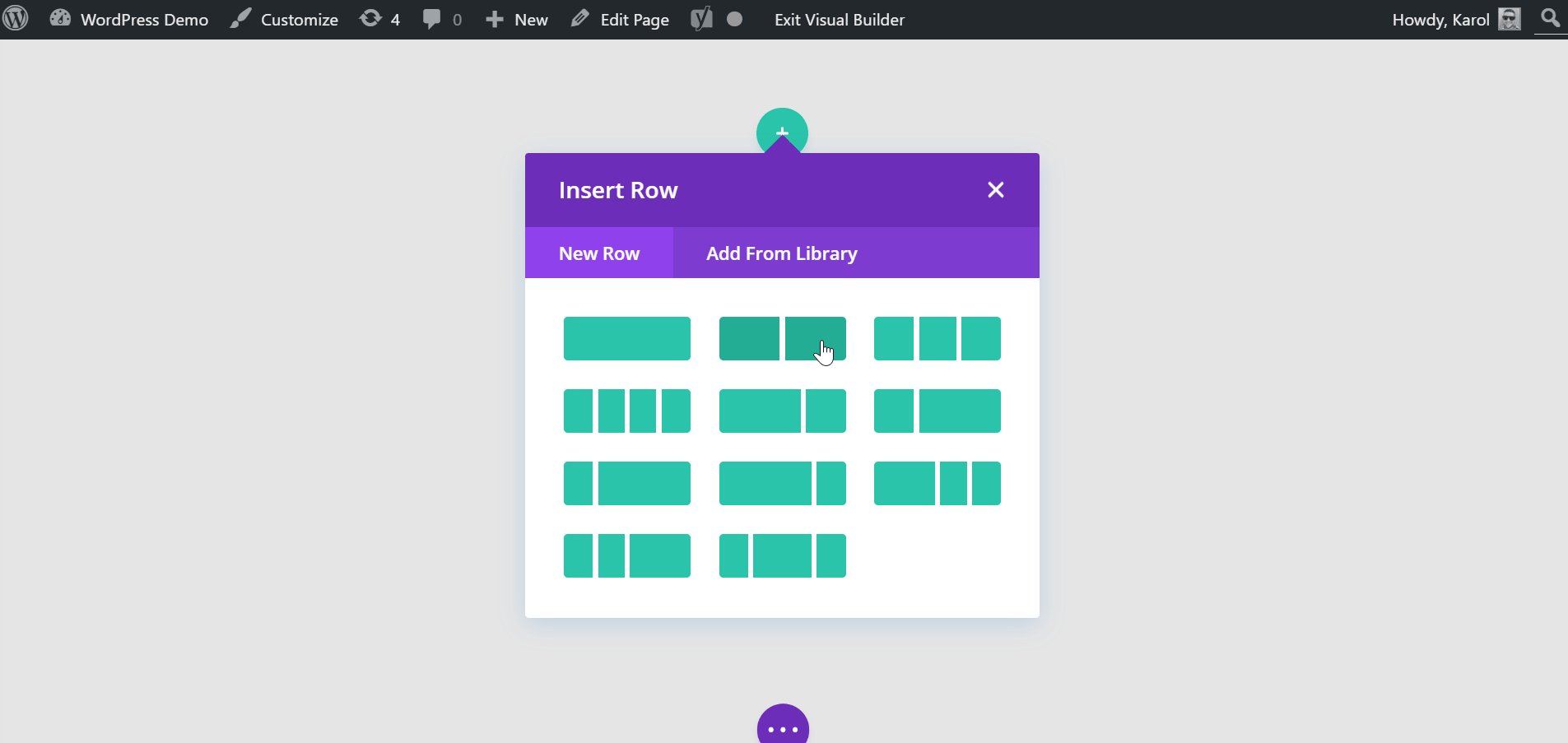
Para ver lo que quiero, esta es una foto de los pantalones:
Lo que ves son tres botones '+' separados, y cada uno hace algo diferente. Es para secciones, otro para libros y el último para módulos de contenido.
.
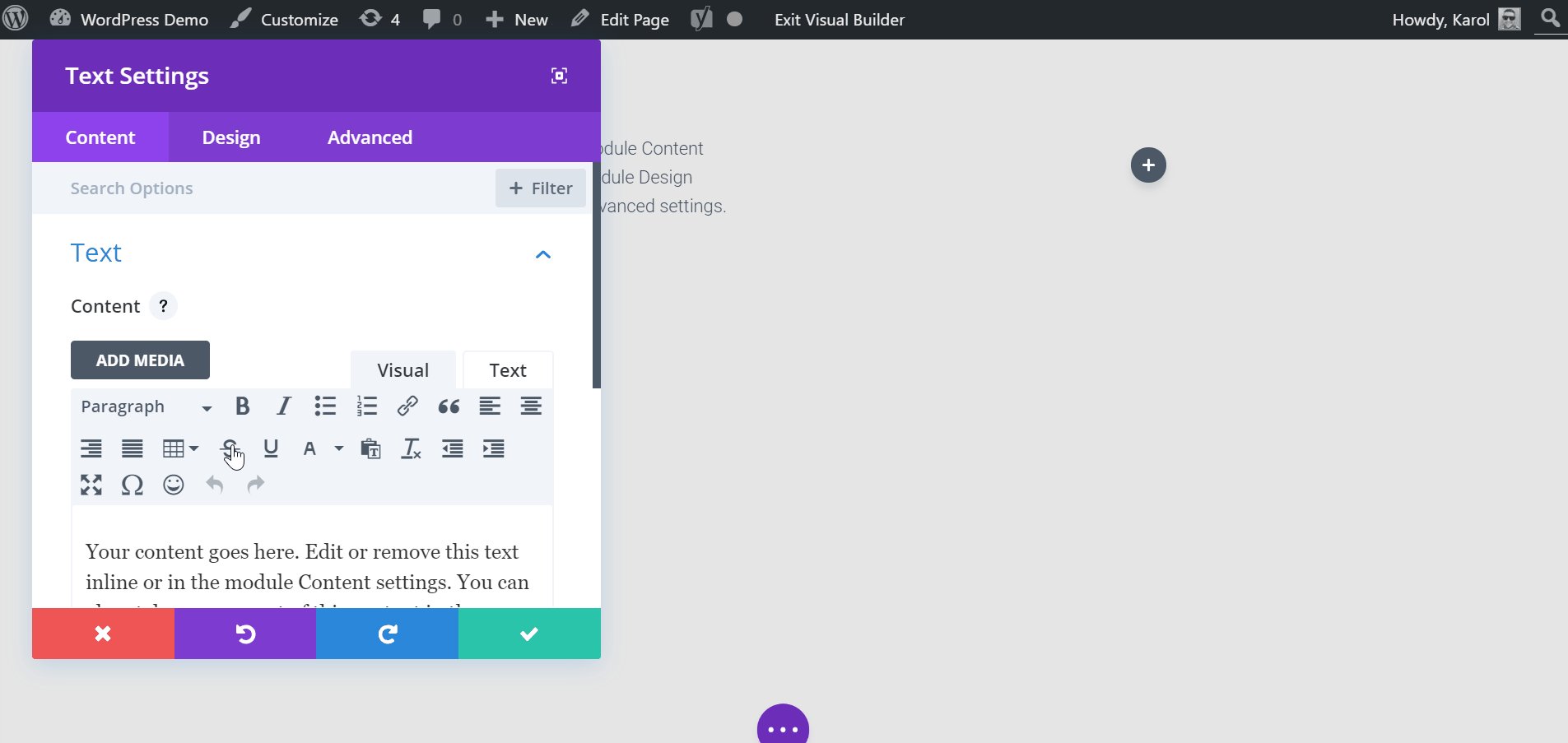
Sin embargo, a la hora de editar el contenido en sí, todo es muy intuitivo. Simplemente haga clic en el elemento que este editor y haga lo que quiera hacer, ya sea escribiendo o ajustando otros pará metro.
En general, Divi Builder tiene como objetivo usarlos todos, pero el principio es un poco diferente.
Similar a la situación en Beaver Builder, el tema no está relacionado con ninguna plantilla de página "en blanco", entons no podrá construir un verdadero diseño de pantalla completa con Divi Builder. Divi Builder en sí no viene con ninguna plantilla de pá Džina, por lo que está limitado el lenzo de trabajo disponible de su tema.
(De los constructores aquí, solo Elementor viene con su propia plantilla de página en blanco).
1.3. Elementor
La forma del contorno con Elementor es el final de Páginas â ???? Agregue nuevo y alto, haga clic en el botón grande "Editar con elemento".
Una vez que lo haga, será reririgido a la interfaz de usuario personalizada de Elementor.
Si eres un Divi Builder y un Beaver Builder, puedes usar la interfaz "por si acaso", luego presiona el botón para acceder al algoritmo para acceder a las opciones de la barra lateral de opciones de contenido.
Los dos botones visibles en el centro sugieren una manera precisa en que se puede realizar el tipo de acciones comentando: "Agregar nueva sección" o "Agregar plantilla".
Construye tu diseño es muy intuitivo. Al hacer clic en el botón principal "agregar nueva sección", podrá presentar una estructura de cuencas comunes en el número de columnas. Una vez que elija eso, puede comenzar a arrastrar los métodos de contenido.
Aquí está su flujo de trabajo con Elementor:
- Arrastre un médulo de contenido que le guste y póngalo donde lo necesite.
- Tenga clics en estos módulos y herramientas dependiendo de los ajustes de configuración individuales: Contenido, Estilo, Avanzado.
La pestaña de una maniobra puede relacionarse con lo que se encuentra dentro / dentro de este elemento de contenido dado. Estás tratando con un título, puedes ajustar el texto todo. Es un bloque de imágenes, puedes cambiar las imágenes en él, y sucesivamente.
Las pestañas es donde puedes agregar un pequeño detalle con respecto a la apariencia de tu mente: piensa en colores, anchos, tamaño y otros.
Por último, es para hombres, configuraciones de relleno, bordes, recibos de diseño engañoso, CSS personalizado y saber qué más no tengo que encontrar un lugar en las pestañas.
La estructura es muy intuitiva y se puede utilizar para soportar un tiempo breve, que se puede anticipar a la hora de encontrar una configuración específica.
En su mayor parte, pero no importante, Elementor le brindó una experiencia de edición y edición en línea de lo que ve es lo que obtiene (por ejemplo, con bloques de texto, no es camela con bloques de texto, no es comela necesario pus este ± es camela con e quesario ir a escribir después de hacer clic en el módulo en sí).
En general, Elementor es mi favorito aquí en términos de facilidad de uso, incluso Beaver Builder está muy cerca.
Si tienes más información sobre Elementor y sus ventas y eventos, consulta nuestra revisión de Elementor.
2. Métodos de contenido incluidos
No tengo todas las habilidades para serlo, pero puedo decir que es posible construir un constructor radical en la abundancia de módulos de contenido, es necesario, módulos de contenido.
Al fin y al cabo, la razón principal por la que solo los creadores pueden controlar las ginas que superen el combo están ndar de texto e imágenes. Simplemente, tenemos la sensación de que tenemos los elementos del contenido que tenemos en mente, estamos muy contentos con un creador determinado.
Esto es lo que está disponible con Divi Builder, Beaver Builder y Elementor. En primer lugar, los chicos que pueden encontrarse en los tres:
- Acordeón
- Reproducción de audio/SoundCloud
- Botón
- Llamado a la Acción Bloque
- Fórmula de contacto
- Mostrador
- divisor
- Control electrónico / formulario de suscripción
- galería
- Código HTML
- Imágenes
- Mapa
- Publicaciones
- Lista de precios
- Controles deslizantes
- pestañas
- Recomendación
- Texto
- Video
- Productos WooCommerce
Y ahora, las palabras más destacadas de los generadores del generador al generador:
yo ????
yo ????
yo ????
yo ????
yo ????
yo ????
yo ????
yo ????
| Elementor | Constructor de divisiones | Constructor de castores | |
|---|---|---|---|
| Alerta | yo ???? | ||
| animado titular | yo ???? | ||
| cuadro del autor | yo ???? | ||
| Cotizaciones en bloque | yo ???? | ||
| migas de pan | yo ???? | ||
| Comentarios | yo ???? | yo ???? | |
| cuenta regresiva | yo ???? | yo ???? | |
| Facebook Botón, Comentarios, Insertar, Pá Gina | yo ???? | ||
| Caja abatible | yo ???? | ||
| Bóveda | yo ???? | ||
| Icono | yo ???? | ||
| Icono de los Iconos / Blurb | yo ???? | yo ???? | |
| grupo de iconos | |||
| Marco | yo ???? | ||
| Iniciar una sesión | yo ???? | yo ???? | |
| Menú de Navegación | yo ???? | ||
| Persona | |||
| portafolio | yo ???? | yo ???? | |
| carrusel de correos | |||
| Mensaje de navegación | yo ???? | yo ???? | |
| Lista de precios | yo ???? | ||
| Barra de progreso / Contadores de barra | yo ???? | yo ???? | |
| Búsqueda | yo ???? | yo ???? | |
| Botones Compartir | yo ???? | ||
| barra lateral | yo ???? | yo ???? | yo ???? |
| Iconos sociales | yo ???? | yo ???? | |
| expansor | yo ???? | ||
| Palanca | yo ???? | yo ???? | |
| Widget de WordPress | yo ???? |
Como puede ver, Elementor ofrece más aquí. En el momento de escribir, Proporciones elementales de 60 módulos de contenido, en comparación con ~ 45 de Divi Builder y ~ 30 de Beaver Builder.
Sorprendentemente, Divi Builder no ofrece ningún bloque de contenido para entabezados está. Como en, simplemente este puede poner algo en el texto dentro de una etiqueta etiquetada (como
), deberá hacerlo a través del módulo de texto.
Además, no parece haber una manera fácil de agregar widgets está V WordPress i na Creaciones na Divi Builder. Con Elementor y Beaver Builder, puede seleccionar fácilmente widgets actualizados en todos los widgets y compilarlos para que pueda usar otros elementos de Contenido y usar parte del contenido.
Dicho esto, los elementos de contenido integrados solo la mitad de la historia. Cada complemento tiene su propia comunidad de contratistas y una buena gama de complementariedades que ofrecen módulos de contenido que ofrecen contenido y modos de contenido. complementos de contenido. Elementor "ili" Castor "en cualquier parte del número. ¡Hay un montón de ellos!
La Comunidad de la Primaria es específicamente animado (Hay temas y complementos creados para trabajar específicamente con Elementor).
Todo lo que esto significa es que está incluido en un constructor que no tiene un módulo determinado que desea, pero puede optar por agregar un tercio adicional del tercio.
En la parte final de la jornada, el embargo pecado, ¡el Elector ganó la batalla de los métodos contenidos!
3. Plantar plantas disponibles
Las plantas son parte de un complemento de construcción que se puede usar para construir una barrera.
Las plantas se pueden construir gradualmente al mismo tiempo que se crean aquí, este es el único lugar para adaptarse y tener una existencia disidente.
Las tres constructoras tienen plantas de planta, lo que es una gran noticia, pero no todas. Aquí está:
3.1. Constructor de divisiones
Divi Builder ofrece una abundancia incremental de plantas. Al momento de escribir, puede ingresar fácilmente 373 enfermedades!!
Estos desacuerdos se agrupan en 48 paquetes de disertaciones a partir de una propuesta (por ejemplo, hay un paquete, un paquete, un paquete, etc.).
Luego, cundao ingrese a cuququie de los packagestes, verá todos los diseños bien presentados dentro de una cuadrÃcula. Dijo que estas palabras no son todos los grupos que significan que se puede tomar una decisión sobre nosotros.
Debo admitir que organizar las plantas en paquetes es una gran idea. Todo lo que hay dentro del envase forma parte del concepto de diseño. Esto significa que, al crear en cestas en un solo paquete, puede estar seguro de que todos podrán hacerlo. Además de los paquetes, todas las plantillas también están categorizadas, que es una forma más general de agruparlas de alguna manera.
Cuando se trata de la calidad de las plantas en los bosques, son realmente de primera categoría. Todos estos son modernos, optimizados y buenos. No quiero enterarme de este diseño aqua.
3.2. Constructor de castores
Con Beaver Builder, casi siempre es como plantas como con Divi Builder. Hay alrededor de 30 en total, lo cual es bastante, pero también no es suficiente, si soy sincero.
La categorización también es muy limitada, pero es comprimible (puedes hacer de todo, puedes elegir crear 30 elementos, ¿no?).
Hay dos grupos de plantas con Beaver Builder: y.
No existe categorización temática per se - como en "artes y diseño", "negocios", "tecnología" i itd.
Las plantas del destino son diferentes y se pueden distinguir por diferentes tipos de presentaciones, pero requieren que el alcalde comparta el trabajo relacionado con la personalización y la creación de Gina.
En general, Beaver Builder ciertamente tiene algunas especies de plantas atractivas, pero es muy popular. En otras palabras, si "importar y enumerar" está en proceso de crear creaciones que me interesan, no se utiliza Beaver Builder.
3.3. Elementor
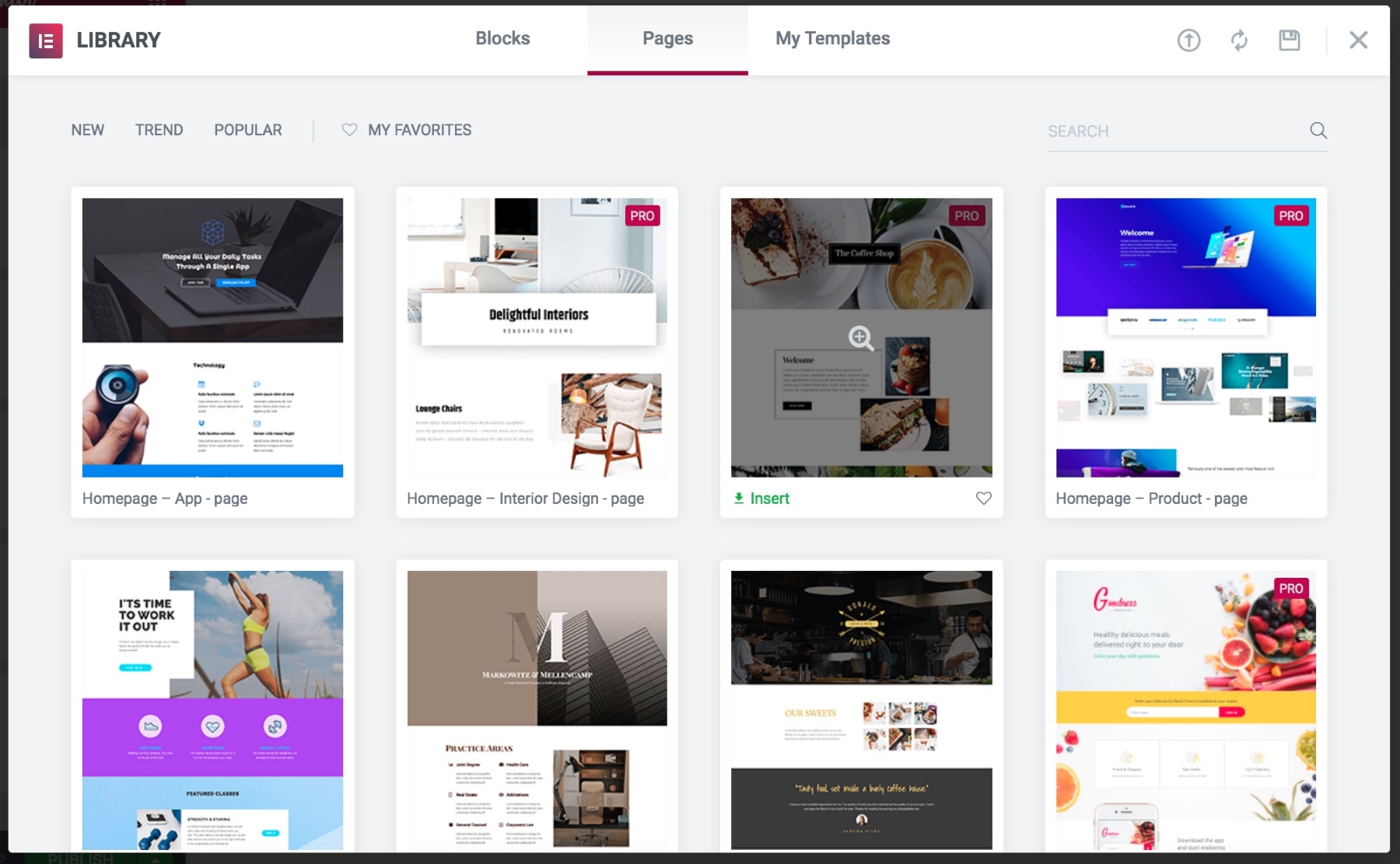
Elemento de oferta de 140 plantas en la lista de hojas para uso.
Esta es una conjunción envolvente para cualquiera que tenga un embargo, hay una serie de problemas en comparación con lo que tiene Divi Builder.
Básicamente, puedes encontrar estas plantas de manera diferente. Obtendrá una barra de búsqueda, que hace que las cosas sean algo manejables. Sin embargo, todas las plantas siguen estando ubicadas en un área central, sin agregación basada en la categoría / propiedad.
Además, no todos los propósitos / nichos tienen el mismo néºme de plantillas. Por ejemplo, si quieres un "hotel", necesitas plantar tres plantas. Para 'fitness', solo hay uno.
En su mayor parte, todas las plantas deben tener la misma calidad visual. Hay muchas ideas de esta antología que no son elegantes en todos los sentidos.
Donde Elementor gana puntos extra es que, además de las plantillas de página completas, también le ofrece "bloques". Consta de un único elemento de contenido individual para un efecto eficaz.
Esta biblioteca es mucho mejor. Obtiene bloques para 404 páginas, áreas de contacto, preguntas frecuentes, secciones de héroes y mucho más. En mi opinión, este conjunto es donde debe ir en lugar de adaptador las plantillas de pá dzhina polna.
Al final del día, Divi Builder ganó esta parte de la batalla. No sole tiene la mayor cantidad de plantillas, sino que sus plantillas también se ven mejor.
4. Impacto en el tiempo de carga
Las cargas de carga y el rendimiento general son las menores preocupaciones para las personas que están considerando utilizar un generador de dinero. Como tenemos una prueba:
Aproximadamente la disposición aproximada con cada uno de los constructores, y el resultado más importante con Pingdom. El sitio se basa en el tema de WordPress para todos los usuarios. Esto es lo que encontré:
| línea de base * | Elementor | Constructor de divisiones | Constructor de castores | |
|---|---|---|---|---|
| grado de retorno | 88 | 88 | 88 | 85 |
| Tiempo de carga ** | â € ”- | + 28% | + 27% | + 37% |
| Tamaño de pá Gina | 1,5 MB | 1,7 MB | 1,7 MB | 1,7 MB |
| las peticiones | veinte uno | 37 | 29 | 26 |
Como puede ver, los resultados son casi los mismos para los tres constructores. Hay un poco más de solicitudes de Elementor, pero eso es todo.
La parte interesante de la prueba compara los resultados con la página de referencia. Esa página se carga aproximadamente un 30% más rápido que los constructores y es 200kB más pequeña, con menos solicitudes también. Aún así, esos números no son brutales. Y esto es algo que espera, en realidad.
El alcalde comparte el momento del cargo de su esposa, Jina Sera, sobre la misión del servidor (primero) y los archivos multimedia que tiene en el país (segundo). El impacto real del constructor es hermoso en comparación con este. Y supongo que tenderá gran cantidad de archivos multimedia en sus páginas, de lo contrario, ¿por qué necesitará un generador en primer lugar?
En general, tenemos un ganador con respecto a la devolución. Los tres constructores están bien.
5. ¿Por qué quieres estar inactivo?
Esta es otra cuestión de animación en la discusión de los generadores del mundo. Por cierto, no me importa lo que usen los constructores, se pueden ver de la mejor manera para poder generar calidad.
Pero, ¿por qué decidiste desactivar el complemento por algo? ¿Quieres estar en desacuerdo?
En resumen: - por el bien de lo que tengo.
Pero la escala a la que se estopea varía de un constructor a otro.
Hablemos de lo bueno: Elementor y Beaver Builder.
Ambos constructores maniobran la desactivación de componentes con gracia. Lo que es un complemento de la gracia. gina bonita y limpia, con todos los elementos todavÃa allà y usando la sintáctica tradicional de documentos HTML: sus textos están en
; encabezados es y otros. En otras palabras, todo es muy legible.
Por ejemplo, al eliminar Beaver Builder, puede obtener una buena estructura de Gina de manera legible:
Pensé que era con Elementor.
Divi Builder, sin embargo, es otra historia. Si están inactivos, siempre serán completamente ilegibles. Todo lo que sabes es un destino de códigos judiciales:
Elementor y Beaver Builder toman esta ronda.
6. Precios comparativos: ¿Cuál es la mejor oferta?
El dilema de los precios no es fácil. Cada uno de estos componentes del generador tiene su propio modelo distintivo.
6.1. Elementor
- hay un plan gratis
- Personal: licencia de sitio - $ 49 por año
- Negocios: licencia de tres sitios - $ 99 por año
- Ilimitado: Licencia ilimitada - $ 199 cada uno
6.2. Constructor de castores
- Hay un plan gratis
- Estándar: sitios ilimitados: $ 99 al año
- Pro: todo en estándar, más Tema del constructor de castoresmultisitio - $ 199 por día
- Agencia: Todo en Pro, mis etiquetas blancas: $ 399 por adelantado
6.3. Constructor de divisiones
- $ 89 al año para toda la biblioteca Elegant Themes (incluyendo todas las adiciones y temas)
- Pago ºnico de $ 249 para acceso a la vida
No hay ganador claro, pero hay algunos escenarios aquí que hacen que algunos constructores sean un mejor negocio que otros:
- Puedes elegir la mayor de las caracteristicas al precio de mi bajo, ademas de los beneficios adicionales, puedes elegir por Divi. La licencia simple anual cuesta $89 y es increíble. No existe un complemento independiente para Divi Builder, el tema Divi chino y todos los usuarios con temas y temas complementarios. Y puedes usarnos en lugares ilimitados.
- Si tiene una solución gratuita, elija Elementor, que ofrece la mayor parte de las funciones de forma libre. En comparación, Beaver Builder solo ofrece una gran cantidad de contenido en la versión gratuita (y sin plantas, sin importación/exportación).
- Si usa un solo creador en un sitio, el problema estará en su nuevo elemento. Puedes pagar por solo $49. No hay características limitadas.
Para mí, Elementor tiene el modelo más atractivo. Puede probar la parte del alcalde del Elemento de forma libre y actualizarlo a Pro. Bueno, puedes ser libre con la versión gratuita de Elementor para siempre.
Cuando se trata de características y facilidad de uso, Elementary Element también es una opción para mí. Siempre trabajando con Elementor, tengo la impresión de que la ermita está tratando de activar todas las cosas que realmente necesitan estar en medio de la nada, quiero saber las cosas importantes. En general, tengo la oportunidad de actualizar con Beaver Builder o Divi Builder.
Dicho esto, cosas como cuánto disfrutas de una interfaz de usuario determinada o el flujo de trabajo de una herramienta se reduten a una preferencia personal, asà que tenlo en cuenta al tomar una decisión temar.
Esto es lo que quieres hacer:
- Comience con Elementor, la versión gratuita, que creo que es el problema que se puede explorar de Actual a Pro en cualquier momento que desee.
- ¿¿ Si tienes buen gusto, mira Beaver Builder Lite y la calidad de primera que te gustará como complemento.
- ¿¿No te gusta eso tampoco? Invitado en Divi. Hay una garantía de devolución de 30 días, por lo que no suelo preocuparme por perder dinero y dinero.
Aquí hay un resumen del tablero de la pregunta de cómo ayudar a todos a entender las diferencias entre Metro de cada constructor en una vista:
| Constructor de divisiones | Constructor de castores | Elementor | |
|---|---|---|---|
| Precio | $ 89, $ 249 | gratis, $ 99, $ 199, $ 399 | gratis, $ 49, $ 99, $ 199 |
| usabilidad | 4/5 | 4.8 / 5 | 5/5 |
| Módulos de contenido | ~ 45 | ~ 30 | ~ 60 |
| Plantas de Gina | ~ 370 | ~ 30 | ~ 140 |
| Impacto del tiempo de carga | + 27% | + 37% | + 28% |
| Al desactivar | Un código abreviado | Buena estructura permanente | Buena estructura permanente |
| EN GENERAL | # 3 | # 2 | # 1 |






















Deja una respuesta