Definición de estilos globales | trucos CSS

En la parte 2 de esta serie, analizamos el proceso de habilitar ciertas funciones en un tema de bloque de WordPress en theme.json pasamos tiempo en settings sección del archivo que describe las diferentes funciones disponibles y cómo nos permiten personalizar la interfaz de usuario de Estilos globales en el editor del sitio de WordPress con valores preestablecidos que se asignan a valores de propiedad CSS personalizados que están cubiertos por <body> elemento.
Guía de configuración de estilo de tema de bloque de CSS y WordPress
Contenido
La sección de estilos (styles)
El styles La pestaña se encuentra junto a settings sección que vimos en el último artículo como una sección de nivel superior.
{
"version": 2,
"settings": {},
"styles": {
// etc.
}
}En la Parte 2 aprendimos que settings sección define estilos predeterminados de nivel superior - CSS, que generalmente se aplica a <body> elemento. styles es donde podemos anular estos ajustes preestablecidos con estilos más detallados aplicados a elementos globales específicos (por ejemplo, <h1>) y bloques específicos (p. ej. theme.json archivo por Twenty Twenty-Three y otros últimos temas de bloque por directorio temático).
En otras palabras, settings son estilos de "nivel superior" que descienden en cascada a todos los elementos. Podemos anular estos ajustes preestablecidos en styles sección donde aplicamos estilos a específicos elements y blocks.De hecho, elements y blocks son subdivisiones de styles:
{
"version": 2,
"settings": {},
"styles": {
// Global element styles
"elements": {},
// Block styles
"blocks": {}
}
}Lo que hace que esto sea genial es que theme.json se presenta de una manera que organiza los estilos en cascada de la misma manera que lo hace una hoja de estilo CSS. settings entonces se trata de configurar características de estilo global styles es donde anulamos estos ajustes preestablecidos cuando trabajamos con un global particular elements e individual blocks.
Propiedades admitidas
cuando miramos settings en la parte 2, vimos que contiene "características" que se pueden habilitar y configurar en un tema de bloque. styles secciones, definimos propiedades CSS en su lugar.
De hecho, los elementos contenidos en styles las secciones se asignan a propiedades CSS reales. Por ejemplo, styles.border-color corresponde a border-color propiedad en CSS.
Así que antes de saltar styles y cómo personalizar la apariencia de un tema de bloque, necesitamos saber exactamente con qué CSS estamos trabajando. La siguiente tabla describe todas las propiedades CSS admitidas actualmente en el styles pestaña de WordPress 6.1:
tabla completa de propiedades
| Propiedad | estilo | equivalente de CSS | apoyo adicional |
|---|---|---|---|
border |
color |
border-color |
|
radius |
border-radius |
||
style |
border-style |
||
width |
border-width |
||
top |
border-top |
color, style, width |
|
right |
border-right |
color, style, width |
|
bottom |
border-bottom |
color, style, width |
|
left |
bottom-left |
color, style, width |
|
color |
background |
background-color |
|
gradient |
background-image |
||
text |
color |
||
spacing |
blockGap |
gap (en contenedores Flexbox y Grid) |
|
margin |
margin |
bottom, left, right, top |
|
padding |
padding |
bottom, left, right, top |
|
typography |
fontFamily |
font-family |
|
fontSize |
font-size |
||
fontStyle |
font-style |
||
fontWeight |
font-weight |
||
letterSpacing |
letter-spacing |
||
lineHeight |
line-height |
||
textDecoration |
text-decoration |
||
textTransform |
text-transform |
||
filter |
duotone |
filter |
|
shadow |
box-shadow |
||
outline |
color |
outline-color |
|
offset |
outline-offset |
||
style |
outline-style |
||
width |
outline-width |
Hay algunas cosas que vale la pena señalar cuando se trata de configurar estas propiedades:
- No hay equivalentes de propiedades lógicas. Por ejemplo,
margin-leftes compatible peromargin-inline-startno es en el momento de escribir. - Se admiten varios formatos de color, como
rgbayhslapero las nuevas sintaxis no lo son, p.rgb(255, 255, 255 / .5).
Estilos de primer nivel
Ya hemos cubierto los estilos de nivel superior en la Parte 2. Por "nivel superior" nos referimos a estilos que se aplican globalmente al elemento principal (<html>) así como <body>。 Estos estilos son de "nivel superior" en el sentido de que son heredados por todo en el tema predeterminado.
El ejemplo clásico en CSS es establecer un tamaño de fuente predeterminado de <body> elemento:
body {
font-size: 1.125rem;
}Cada elemento ya tiene un font-size valor de 1.125rema menos que se anule en otro lugar. Puede pensar que los estilos de nivel superior se establecen en el styles Sección de theme.jsonPero si recuerda el último artículo de esta serie, los estilos de nivel superior son los ajustes preestablecidos que definimos en settings sección en su lugar:
{
"version": 2,
"settings": {
"typography": {
"fontSizes": {
"size": "1.125rem",
"slug": "medium"
}
}
},
"styles": {}
}Detrás de escena, el motor de estilo de WordPress genera una propiedad personalizada de CSS que se aplica a <body> elemento:
body {
font-size: var(--wp--preset--font-size--medium);
}... lo que lleva exactamente a lo que esperaríamos en CSS:
body {
font-size: 1.125rem;
}Ahora podemos saltar styles pestaña para anular este tipo de estilo de nivel superior en dos niveles diferentes: elements y blocks.
Estilos a nivel de elemento
¿Qué pasa si queremos cubrir ese nivel superior? font-size El elemento global es un poco difícil de entender porque son bloques y bloques que se pueden anidar dentro de otros bloques.
Pienso en elements como bloques "básicos". Eso es en realidad como se les llama en el Manual de WordPressy esa es una buena descripción de lo que son: bloques que vienen con WordPress Core desde el primer momento.
Un encabezado es un ejemplo perfecto de un bloque de cuerpo. Bloque de título podemos usar para agregar cada nivel de encabezado (<h1>–<h6>) a una página o publicación. Entonces, si necesita colocar un elemento de Título 2 en una página, tiene un bloque específico para hacerlo.
Pero el encabezado 2 puede ser parte de otro bloque. Por ejemplo, si necesita agregar un Bloque de bucle de consulta a una página, obtendrá una lista de publicaciones, cada una con un Publicar bloque de título que saca a relucir un <h2> elemento.

Si desea aplicar estilo a todos los elementos del encabezado, independientemente del nivel, puede hacerlo en el elements objeto en theme.json:
{
"version": 2,
"settings": { }
"styles": {
// Global-level styles
"elements": {
"heading": { ... },
}
}
}digamos css color propiedad se establece en negro como el estilo de nivel superior en settings:
{
"version": 2,
"settings": {
// Top-level styles
"color": {
"palette": {
"color": "#000000",
"name": "Contrast",
"slug": "contrast"
}
}
},
}El motor de estilo de WordPress crea una propiedad personalizada de CSS que se puede aplicar a <body> al más alto nivel:
body {
color: var(--wp--preset--color--contrast);
}Tal vez desee que todos sus títulos tengan un color diferente al que ya se aplicó <body> Puedes configurar esto styles.elements.heading para reemplazar el negro con, digamos, un color gris oscuro:
{
"version": 2,
"settings": {
// Top-level style presets
"color": {
"palette": {
"color": "#000000",
"name": "Contrast",
"slug": "contrast"
}
}
},
"styles": {
// Global-level styles
"elements": {
"heading": {
"color": {
"text": "#333333"
}
}
}
}
}Otra forma de hacer esto es configurar un nuevo color. settings.color.palette y aplique la propiedad personalizada CSS generada a styles.elements.heading.color.text.
Está bien, pero tal vez desee que el elemento global Título 2 "resalte" más que los otros niveles de títulos. Puede reemplazar el gris oscuro para todos los elementos del encabezado principal con otro valor de color asignado a h2 elemento:
{
"version": 2,
"settings": {
// Top-level style presets
"color": {
"palette": {
"color": "#000000",
"name": "Contrast",
"slug": "contrast"
}
}
},
"styles": {
// Global-level styles
"elements": {
"heading": {
"color": {
"text": "#333333"
}
},
"h2": {
"color": {
"text": "#F8A100"
}
}
}
}
}En el momento de escribir este artículo, los siguientes globales se admiten actualmente en styles.elements sección:
| Propiedad JSON | Selector generado | casos de uso |
|---|---|---|
elements.buttons |
Botones | Bloque de botones, bloques |
elements.heading |
Títulos | Bloque de título, |
elements.h1 a elements.h6 |
<h1> a <h6> |
Título del sitio, Título de la publicación, Bloques |
elements.link |
<a> |
Conexiones |
elements.cite |
blockquote.cite, quote.cite |
Citar, citar |
elements.caption |
<figcaption>, <caption> |
figura, mesa |
elements.spacing.padding |
Almohadilla | Títulos, línea, bloques, párrafos |
elements.typography |
Tipografía | Títulos, párrafos |
Estilos a nivel de bloque
Hay un nivel más stylesy se utiliza para personalizar CSS para bloques individuales:
{
"version": 2,
"styles": {
// Top-level styles
// etc.
// Global-level styles
"elements": { },
// Block-level styles
"blocks": { }
}
}Retomemos donde lo dejamos en la última sección. nosotros habíamos puesto color propiedad de negro en el nivel más alto stylesreemplace esto con un color diferente para todos los encabezados en styles.elements.headingluego anule esto solo para el elemento Título 2 en styles.elements.h2Aquí está ese código de nuevo:
{
"version": 2,
"styles": {
// Top-level styles
"color": "#000000",
// Global-level styles
"elements": {
"heading": {
"color": {
"text": "#333333"
}
},
"h2": {
"color": {
"text": "#f8a100"
}
},
}
}
}Anteriormente discutimos cómo un elemento global como el Título 2 también puede ser parte de otro bloque.Usamos el bloque Query Loop como un ejemplo donde el Título 2 se usa para cada encabezado de publicación.
Hasta ahora, el color del título de la publicación Query Loop será #F8A100 porque esto está configurado styles.elements.h2Pero puede anular esto en styles.blocks sección si desea establecer el elemento Título 2 del bloque de bucle de consulta en un color más sin interferir con otros títulos:
{
"version": 2,
"styles": {
// Top-level styles
"color": "#000000",
// Global-level styles
"elements": {
"heading": {
"color": {
"text": "#333333"
}
},
"h2": {
"color": {
"text": "#F8A100"
}
}
},
"blocks": {
"core/query": {
"elements": {
"h2": {
"color": {
"text": "var(--wp--preset--color--primary)"
}
}
}
}
}
}
}Detrás de escena, el motor de estilo de WordPress crea el CSS para Query Loop <h2> elemento:
.wp-query h2 {
color: var(--wp--preset--color--primary);
}Bastante genial, ¿verdad? Ahora tenemos una forma de establecer estilos predeterminados y anularlos en diferentes niveles en el tema de una manera estructurada que funciona de manera muy similar a CSS Cascade.
Consulte la Guía de WordPress para obtener una una lista completa de bloques que están disponibles para su uso en el editor de bloques.
Estilos interactivos
¿Qué sucede si desea personalizar el CSS para diferentes estados interactivos? Todo lo que hemos cubierto hasta ahora es excelente para diseñar un bloque básico como un botón, pero ¿qué pasa con el estilo cuando alguien pasa el mouse sobre un bloque de botón? ¿O tal vez cuando ese botón está enfocado?
Podemos hacer esto con pseudoclases de CSS Probablemente ya esté bastante familiarizado con el uso de pseudoclases como :hover, :focus, :activey :visited¡Son súper comunes!
Afortunadamente, soporte para países de estilo interactivo para ciertos bloques básicos, como botones y enlaces, utilizando pseudoclases derivadas theme.json soporte en WordPress 6.1. Aquí hay un ejemplo tomado de uno de mis artículos anteriores que agrega un box-shadow en los elementos del botón de tema al pasar el mouse:
{
"version": 2,
"settings": {},
"styles": {
"elements": {
"button": {
":hover": {
"shadow": "10px 10px 5px 0px rgba(0,0,0,0.66)"
}
}
}
}
}El motor de estilo de WordPress lee esto y genera el siguiente CSS:
.wp-button:hover {
box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.66);
}Pero antes de que se apresure a crear todos sus estilos interactivos, querrá tener en cuenta esto theme.json actualmente solo admite :hover, :focusy :active pseudo-clases interactivas desde WordPress 6.1 e incluso se limitan a button y link Pero es probable que esto se extienda a otros en el futuro, incluidas las pseudoclases específicas de los elementos formativos, como se indica en esta publicación de blog Hacer WordPress Core introduciendo estilos interactivos.
Entonces, por ahora, aquí hay un ejemplo de la forma más completa de personalizar los estilos interactivos de un botón.
{
"version": 2,
"styles": {
"elements": {
"button": {
"color": {
"background": "#17A2b8",
"text": "#ffffff"
}
":hover": {
"color": {
"background": "#138496"
}
},
":focus": {
"color": {
"background": "#138496"
}
},
":active": {
"color": {
"background": "#138496"
}
}
}
}
}
}Lo mismo funciona si cambiamos elements.button a elements.link.
Otro objeto JSON se menciona en el Manual de WordPress llamado css pero no hay documentación al respecto, excepto mencionar que se usa para establecer CSS personalizado que no es manejado por otros theme.json Propiedades.
Estilos de referencia
A estilo de referencia La función también está disponible en theme.jsonEsto le permite referirse a una propiedad de estilo predefinida en el nivel raíz usando ref: término.
En el ejemplo de estilo de nivel superior anterior, registramos el siguiente color de fondo usando styles.color.background propiedad subyacente styles Propiedad.
"styles": {
"color": {
"background": "var(--wp--preset--color--base)"
}
}Podemos reutilizar la misma propiedad de estilo para cualquier cantidad de bloques:
{
"color": {
"text": { ref: "styles.color.background" }
}
}Variaciones de estilo global
Es posible que un tema incluya más de una theme.json ¿Por qué? Porque eso es lo que puedes hacer Variaciones sobre estilos globales.
Este enlace lo llevará a la documentación oficial de las variaciones de Global Styles, pero la idea general es la siguiente: theme.json contiene todos sus valores predeterminados y se encuentra en el directorio raíz de la carpeta de temas y complementos theme.json los archivos se agregan a la carpeta del tema que son "variaciones" del tema predeterminado.
Así es como funciona. Digamos que hemos terminado de configurar nuestros valores predeterminados theme.json archivo y se encuentra en el directorio principal del tema. Ahora supongamos que desea implementar una función de "modo oscuro" que permita al usuario cambiar los colores entre paletas claras y oscuras. Vamos a crear un nuevo archivo, tal vez le pongamos un nombre dark.json y colóquelo en una nueva carpeta en el tema llamado /stylesPodemos agregar tantos de estos archivos como queramos para crear todas las variaciones que tu corazón desee.
theme-folder/
|__ /assets
|__ /patterns
|__ /templates
|__ /parts
|__ /styles
|__ dark.json
|__ index.php
|__ functions.php
|__ style.css
|__ theme.jsonLa mayor diferencia entre el valor predeterminado theme.json archivo y nuestro dark.json archivo de variación es que nuestro archivo de variación incluye un title campo que nos permite distinguirlo de otros archivos JSON.
{
"version": 2,
"title": "Dark",
"styles": {}
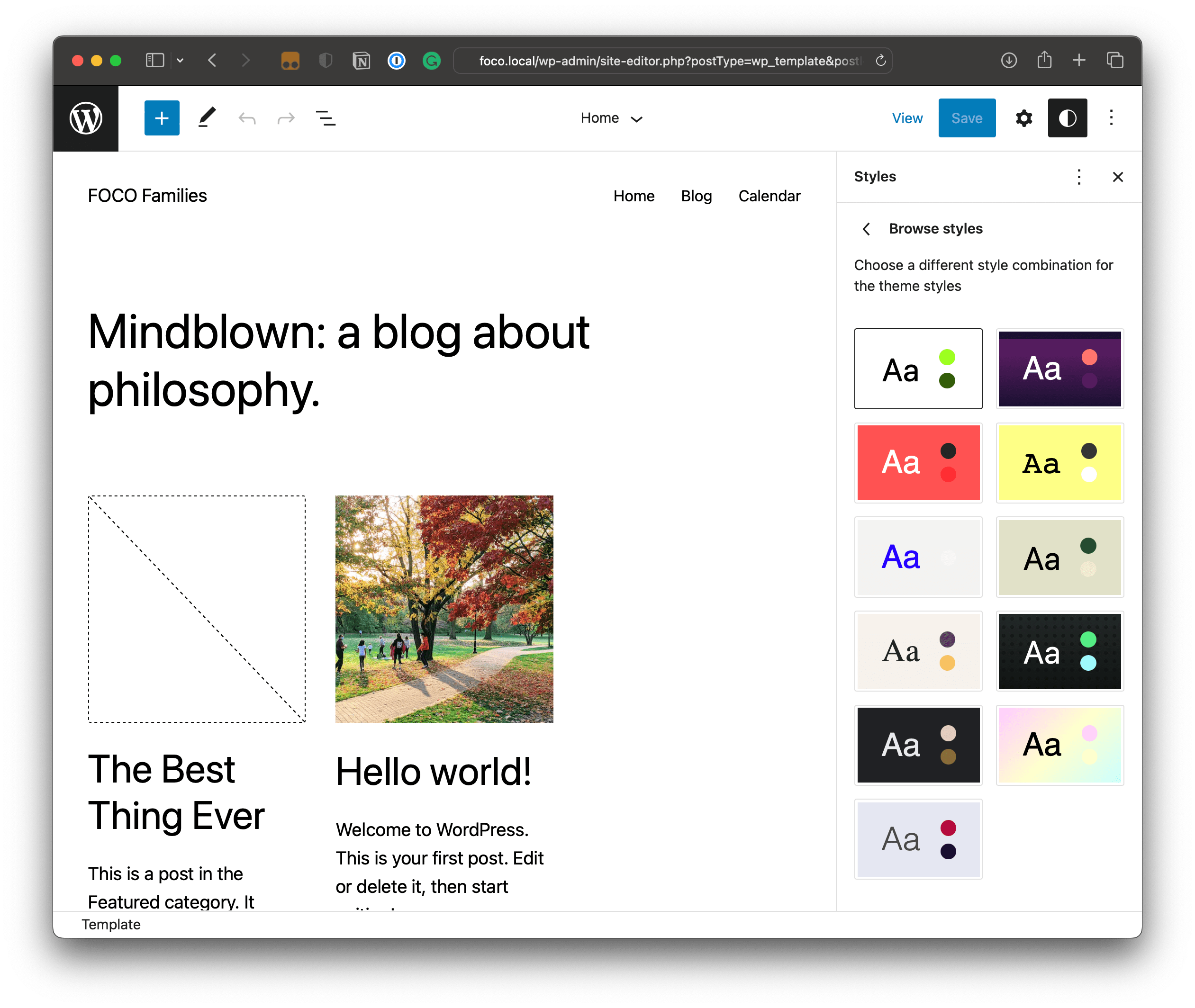
}Cualquier cosa que pongamos aquí anula lo que hay dentro theme.json una vez activado. ¿Y cómo habilitar estilos de variantes globales? Lo encontrará en el editor del sitio (Tablero → Apariencia → Editor) en "Ver estilos" (Editor → Estilos → "Ver estilos"). Este es el secreto detrás de todas las diferentes variaciones que se ofrecen en el tema predeterminado Twenty Twenty-Three.

Puede leer más sobre las variaciones de estilo de tema de bloque de construcción en este artículo de CSS Tricks.
Recursos adicionales
resumiendo
Estamos muy cerca de obtener una imagen más completa de theme.json Analizamos la estructura, cómo habilitar funciones y cómo configurar estilos en los niveles de tema, global y bloque, incluso llegando a buscar opciones de estilo personalizadas y reemplazando todos nuestros valores predeterminados con variantes de estilo global. poderoso es theme.json está en la era de los temas de bloque de WordPress.
El próximo artículo de esta serie le dará una mirada más profunda al motor de estilos. Lo hemos mencionado varias veces, pero solo describimos brevemente lo que hace. Esta es una parte integral del rompecabezas del tema de bloques porque transforma cualquier JSON que escriba en código CSS estándar.
Esta es la única fuente de verdad cuando se trata de administrar CSS de tema de bloque. Y es una buena idea saber qué está haciendo WordPress detrás de escena cuando se procesa un tema, ¡así que pasemos al siguiente artículo!

Deja una respuesta