Agregando Box Shadows a los Bloques y Elementos de WordPress | trucos CSS

Me topé con él por accidente este tuit de Ana Segota buscando una manera de agregar css box-shadow botón mantener estado en wordpress en theme.json expediente.
ella pregunta porque theme.json Es donde WordPress quiere que comencemos a mover estilos principales para temas de bloque. Tradicionalmente, haríamos cada estilo en style.css cuando se trabaja en un tema "clásico". Pero con el tema predeterminado Twenty Twenty-Three (TT3) que se envió recientemente con WordPress 6.1, moviendo todos sus estilos a theme.jsoncada vez estamos más cerca de poder hacer lo mismo con nuestros propios temas. Cubrí esto con gran detalle en un artículo reciente.
Digo "más y más cerca" porque todavía hay muchas propiedades y selectores de CSS que no se admiten en theme.jsonPor ejemplo, si espera diseñar algo como esto perspective-origin en theme.jsonsimplemente no va a suceder, al menos mientras escribo esto hoy.
ana mira box-shadow Y, afortunadamente para ella, esta propiedad CSS es compatible con el theme.json de WordPress 6.1 Su tweet está fechado el 1 de noviembre de el mismo día que se lanzó 6.1No es que el soporte de propiedades sea una característica principal en el lanzamiento. Los encabezados más grandes estaban más relacionados con las técnicas de espaciado y diseño para bloques y temas de bloques.
Así es como podemos implementar un box-shadow a un bloque específico, digamos el bloque Imagen destacada, c theme.json:
{
"version": 2,
"settings": {},
// etc.
"styles": {
"blocks" :{
"core/post-featured-image": {
"shadow": "10px 10px 5px 0px rgba(0, 0, 0, 0.66)"
}
}
}
}¿Se pregunta si la nueva sintaxis de color funciona? ¡Yo también! Pero cuando lo intenté - rgb(0 0 0 / 0.66) - No tengo nada. Tal vez ya se esté trabajando en esto o se podría usar una solicitud de extracción.
Fácil, ¿verdad? Por supuesto, esto es muy diferente a escribir CSS estándar. style.css y lleva un tiempo acostumbrarse. Pero sí es posible desde la última versión de WordPress.
Y, oye, podemos hacer lo mismo con "elementos" individuales, como un botón. Un botón es un bloque en sí mismo, pero también puede ser un bloque anidado dentro de otro bloque. Entonces, para implementar box-shadow globalmente para todos los botones, haríamos algo similar en theme.json:
{
"version": 2,
"settings": {},
// etc.
"styles": {
"elements": {
"button": {
"shadow": "10px 10px 5px 0px rgba(0,0,0,0.66)"
}
}
}
}Pero Anna quiere agregar la sombra al botón. :hover condición. Afortunadamente, soporte para dar forma a estados interactivos para ciertos elementos, como botones y enlaces, usando pseudo-clases - incl. :hover, :focus, :activey :visited — también ganó theme.json soporte en WordPress 6.1.
{
"version": 2,
"settings": {},
// etc.
"styles": {
"elements": {
"button": {
":hover": {
"shadow": "10px 10px 5px 0px rgba(0,0,0,0.66)"
}
}
}
}
}Si está utilizando un tema principal, ciertamente puede anular los estilos de tema en un tema secundario. Aquí reemplazo completamente los estilos de botones del TT3.
Ver el código completo
{
"version": 2,
"settings": {},
// etc.
"styles": {
"elements": {
"button": {
"border": {
"radius": "0"
},
"color": {
"background": "var(--wp--preset--color--tertiary)",
"text": "var(--wp--preset--color--contrast)"
},
"outline": {
"offset": "3px",
"width": "3px",
"style": "dashed",
"color": "red"
},
"typography": {
"fontSize": "var(--wp--preset--font-size--medium)"
},
"shadow": "5px 5px 5px 0px rgba(9, 30, 66, 0.25), 5px 5px 5px 1px rgba(9, 30, 66, 0.08)",
":hover": {
"color": {
"background": "var(--wp--preset--color--contrast)",
"text": "var(--wp--preset--color--base)"
},
"outline": {
"offset": "3px",
"width": "3px",
"style": "solid",
"color": "blue"
}
},
":focus": {
"color": {
"background": "var(--wp--preset--color--contrast)",
"text": "var(--wp--preset--color--base)"
}
},
":active": {
"color": {
"background": "var(--wp--preset--color--secondary)",
"text": "var(--wp--preset--color--base)"
}
}
}
}
}
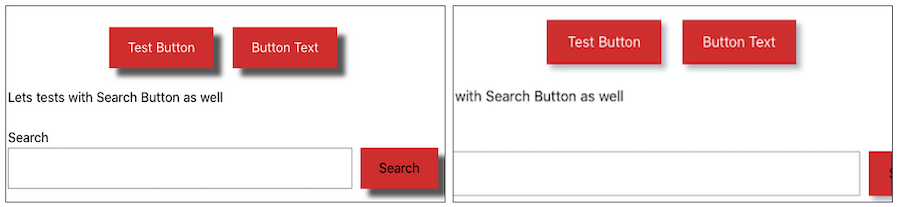
}Así es como se representa:

Otra forma de hacerlo: estilos personalizados
El recientemente lanzado píxel el tema del bloque proporciona otro ejemplo de un uso real de box-shadow propiedad en theme.json utilizando un método alternativo que especifica valores personalizados. En el tema costumbre box-shadow propiedad se define como .settings.custom.shadow:
{
"version": 2,
"settings": {
// etc.
"custom": {
// etc.
"shadow": "5px 5px 0px -2px var(--wp--preset--color--background), 5px 5px var(--wp--preset--color--foreground)"
},
// etc.
}
}Luego, más adelante en el archivo, la costumbre shadow La propiedad se llama en un elemento de botón:
{
"version": 2,
"settings": {
// etc.
},
"styles": {
"elements": {
"button": {
// etc.
"shadow": "var(--wp--custom--shadow) !important",
// etc.
":active": {
// etc.
"shadow": "2px 2px var(--wp--preset--color--primary) !important"
}
},
// etc.
}
}No estoy completamente seguro sobre el uso de !important en este contexto. Mi corazonada es que este es un intento de evitar que estos estilos se anulen utilizando la interfaz de usuario de Estilos globales en el editor del sitio, que tiene una alta especificidad de los estilos definidos en theme.jsonAquí hay un enlace de anclaje a más información de mi artículo anterior sobre la administración de estilos de tema de bloque.
Actualizar: Resulta que hubo toda una discusión sobre esto. Solicitud de extracción n.º 34689que señala que se aborda en WordPress 5.9.
Y hay más...
Además de las sombras, CSS outline propiedad adquirida theme.json soporte en WordPress 6.1 y se puede aplicar a los botones y sus estados interactivos GitHub PR muestra un buen ejemplo.
"elements": {
"button": {
"outline": {
"offset": "3px",
"width": "3px",
"style": "dashed",
"color": "red"
},
":hover": {
"outline": {
"offset": "3px",
"width": "3px",
"style": "solid",
"color": "blue"
}
}
}
}También puedes encontrar ejemplos reales de cómo outline obras inmobiliarias en otros temas incluyendo Volumen de sonido, Lona de bloquey base de bloque.
resumiendo
¿Quién diría que había tanto de qué hablar con una sola propiedad de CSS cuando se trata del bloqueo de temas en WordPress 6.1? Hemos visto los métodos admitidos oficialmente para configurar el box-shadow en bloques y elementos individuales, incluidos los estados interactivos de un elemento de botón. También comprobamos cómo podemos anular las sombras en un tema secundario. Finalmente, abrimos un ejemplo del mundo real que define y establece sombras en una propiedad personalizada.
Puede encontrar discusiones más detalladas y detalladas sobre WordPress y box-shadow rendimiento en este GitHub PRTambién hay una sugerencia de GitHub para agregar una interfaz de usuario directamente en WordPress para establecer valores de sombra en bloques: puede ir directamente a un GIF animado muestra cómo funcionará esto.
Hablando de que, justin tadlock recientemente desarrolló un bloque que muestra una barra de progreso y controles de sombra de caja integrados en él. Lo muestra en este vídeo:
Más información
Si quieres profundizar box-shadow y otras propiedades CSS compatibles con theme.json archivo en un tema de bloque, aquí hay algunos recursos que puede usar:

Deja una respuesta